Designtrender – prognos för webbdesign 2019
Trender kommer och går. En del består. Var dessa trender kommer ifrån är ibland svårt att säga.
Då denna byrån har existerat i 10 år har vi varit med om en hel del när det kommer till webbdesign och hur hemsidor har sett ut.
Trender inom webbdesign för oss här i Skandinavien har ofta influenser från USA och andra delar av Europa.
Genom att följa amerikanska aktörers utveckling kan vi se vart vi kommer hamna under 2019.
Tack vara CSS3 har det blivit enklare att implementera effekter på hemsidor och dess element. Skuggor, animationer, gradienter och liknande var tidigare svårt och i vissa fall krävande för din hemsidas prestanda eftersom det krävde att du använde bildmaterial istället för kod.

Idag renderar webbläsare CSS3 mycket snabbare och mer effektivt, vilket har gjort att webbdesigners och webbutvecklare vågar vara mer kreativa.
Därför tror vi här i studion att vi kommer få se en dagens minimalistiska designtrend kombineras med stilrena och diskreta element såsom starka färger, skuggor, gradientr och stora typsnitt.
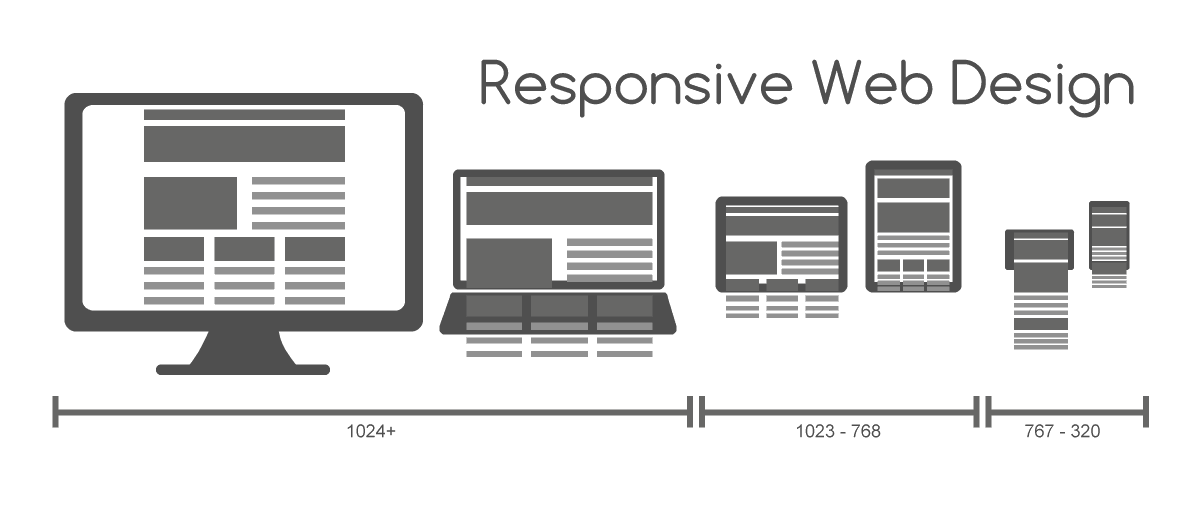
Responsiv design känner vi alla till och vi förutsätter att alla hemsidor ska fungera på mobiltelefoner. Responsiv design innebär kort och gott att din hemsida anpassar dig efter skärmstorleken.

Om din hemsida är uppdelad i två kolumner så kommer allt som finns i den högra kolumnen att flyttas ner under den vänstra kolumnen om du tittar på din hemsida via mobiltelefonen.
Men det finns något som heter adaptiv design. Adaptiv design har funnits lika länge som responsiv design men det har inte implementerats i samma utsträckning då det är mer tidskrävande och kräver mer planering.
Resultaten kan dock bli fantastiska och vi hoppas se mer av detta.
När du implementerar adaptiv design på din hemsida så bestämmer du vilka element som ska synas eller inte synas och även dess placering när man tittar på din hemsida från olika enheter i olika skärmstorlekar (ytor).

Istället för att bara stapla allting under varandra så har du bestämt att istället gömma vissa element eller ta fram nya element beroende på från vilken enhet din besökare tittar på din hemsida!
I vår mening är detta mycket proffsigare och vi hoppas få se mer av detta.
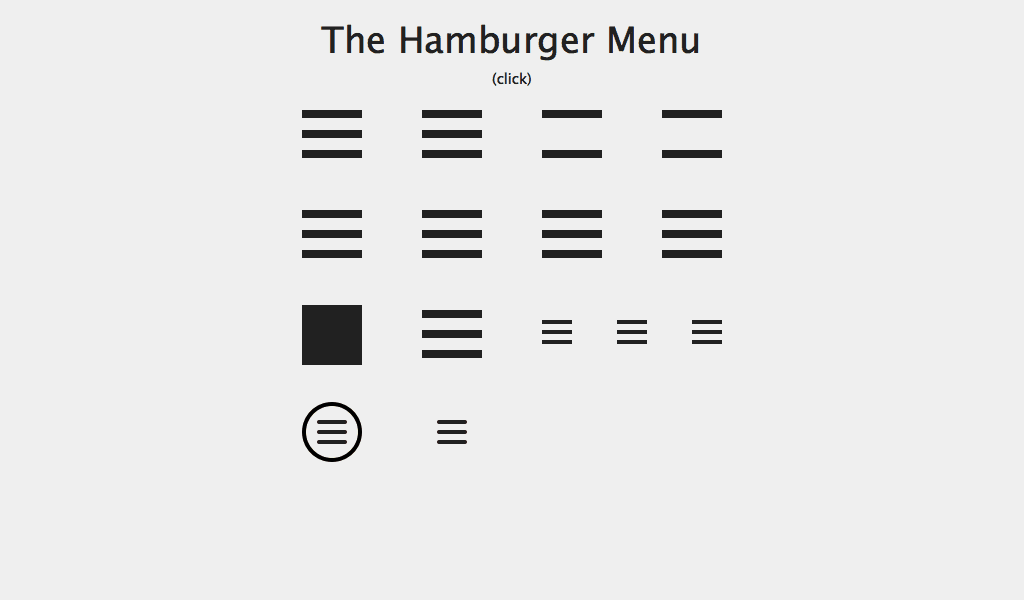
Tack vare Facebook och andra appar har det blivit en trend att implementera en s.k. ”hamburger menu” på hemsidor.
En hamburger menu på din hemsida är en ikon som indikerar att det finns en meny att öppna. För bara några år sedan var detta inte särskilt vanligt eftersom människor inte förstod vad ikonen står för.

Men då vi blev allt mer vana vid användning av mobilen där även den äldre generationen numera använder Facebook, Instagram m.m. så har den ”tre-pinniga” ikonen blivit en standard och vi kommer se den använda mer på hemsidor när du surfar in via din dator och inte bara mobilen!
[Sassy_Social_Share]