Innehåll:
Inledning:
När du som webbdesigner arbetar med SEO är det viktigt att du både designar och bygger hemsidan utifrån en god SEO-praxis.
Det innebär att du bör ha ett fåtal saker i åtanke innan du sätter igång med ditt arbete – och det är vad vi kommer att täcka i det här inlägget!
Se det som en liten checklista kring vad du behöver tänka på kring SEO, när du ska designa och eventuellt utveckla din hemsida.
Vi går igenom de grundläggande kraven vi måste förhålla oss till som webbdesigners, samt vad vi ska tänka på kring dessa, när vi designar och bygger våra hemsidor.
Jag kommer enbart att nämna de som är väsentliga för oss som grupp (webbdesigners) och det blir därför ingen fördjupning i teknik eller annan teori kring SEO.
Vi börjar med…
Rubriker och brödtext
Ja, content is still king och för att en hemsida ska ha god SEO bör det finnas bra innehåll på hemsidan i olika format, då bl.a rubriker och brödtext.
Rubriker
Det här är förmodligen inget nytt för dig. Rubriker är viktiga för din hemsidas sökmotorsoptimering och det läggs tid på att formulera rubriker rätt. Rubriker är en prioritet i Googles indexering.
Idag är det OK att rubriker är långa och ibland kan de även bestå av kortare meningar.
Detta är en aspekt du som webbdesigner bör tänka på när du designar din hemsida.
Observera gärna att det finns en risk att dina rubriker inte ryms på mobila enheter, eftersom vi (på svenska) har långa ord utan särskrivning.

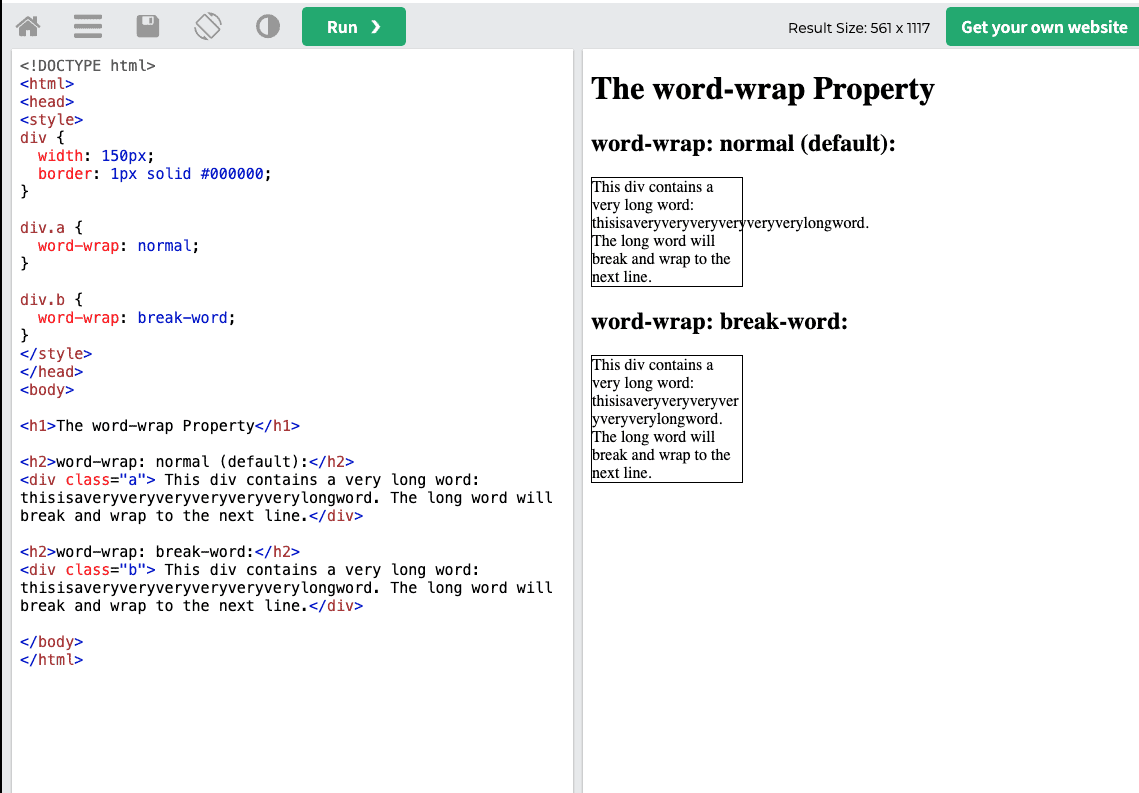
Du kan alltid lösa det med CSS:
word-break eller word-wrap
Men det finns ingen garanti på var ordet “bryts”

Testa själv här: https://www.w3schools.com/cssref/tryit.asp?filename=trycss3_word-wrap
Brödtext
Förklarande paragrafer som är välstrukturerade är säkerligen ingen nyhet för dig heller.
Det som är viktigt i brödtexten är läsbarheten och vad som är läsbart är ofta en tolkningsfråga – för oss människor iaf.
För Google är det rätt enkelt och det som Google då bryr sig om, är korta stycken, kontra långa stycken.
Korta stycken anser vara mer läsbara för den information är lättare för oss att scanna och ta in.
Det är därför du sällan kommer att se mer än 5 rader per stycke i det här inlägget.
Det må inte vara det snyggaste, men för en läsare och även för Google så är detta hur bra som helst.
Vad anser du själv? Är denna texten lättläst eller svårläst?
Därför ska du designa din hemsida utifrån att ha korta stycken, men även för att ha mycket content.
Listor
Ur ett SEO-perspektiv så är listor bra att ha, för det gör ditt innehåll mer överskådligt och lättare för en besökare att ta till sig av.
Listor används ofta för någon form av FAQ för att tillgodose Googles “Answer Box”
- Det här är en lista
- Som exempel
- För att du ska förstå
- Vad jag menar med lista
Så länge innehållet är bra här så finns det en god chans att Google belönar din sajt genom att placera din fråga + svar i den eftertraktade Answer Boxen.

Detta görs bl.a med något som heter Schema Markup.
Intern länkning
Att hjälpa Google att hitta rätt på din hemsida bör vara en hög prioritet när det kommer till hur du väljer att designa din hemsida.
Nu tänker du kanske att detta är en teknisk bit, men det är faktiskt i designprocessen som du bestämmer hur din hemsida ska länka internt.
Du sätter t.ex. länkar längst ner i footern som alltid är tillgängliga.

Din hemsidas landningsida har kanske ett par länkar som leder besökare till djupare innehåll på sajten.

Eller så arbetar du fram en layout för hur bloggen och dess inlägg ska se ut.
Här är det rekommenderat att du har en lista av inlägg som relaterar till ämnet du pratar om, ungefär som detta inlägg har längst ner.

Det är ett utförande som jag alltid försöker få mina kunder att gå efter.
Detta kan rent tekniskt aktiveras per automatik med hjälp av plugins, eller så gör du det manuellt.
Bra plugins för detta är:
- Contextual Related Posts
- Related Posts Thumbnails
- Related Posts by Taxonomy
- Yet Another Related Posts Plugin
- Related Posts Pro for WordPress
Prestanda
Hemsidan ska sedan ladda så snabbt som möjligt. Det du bör tänka på här är följande:
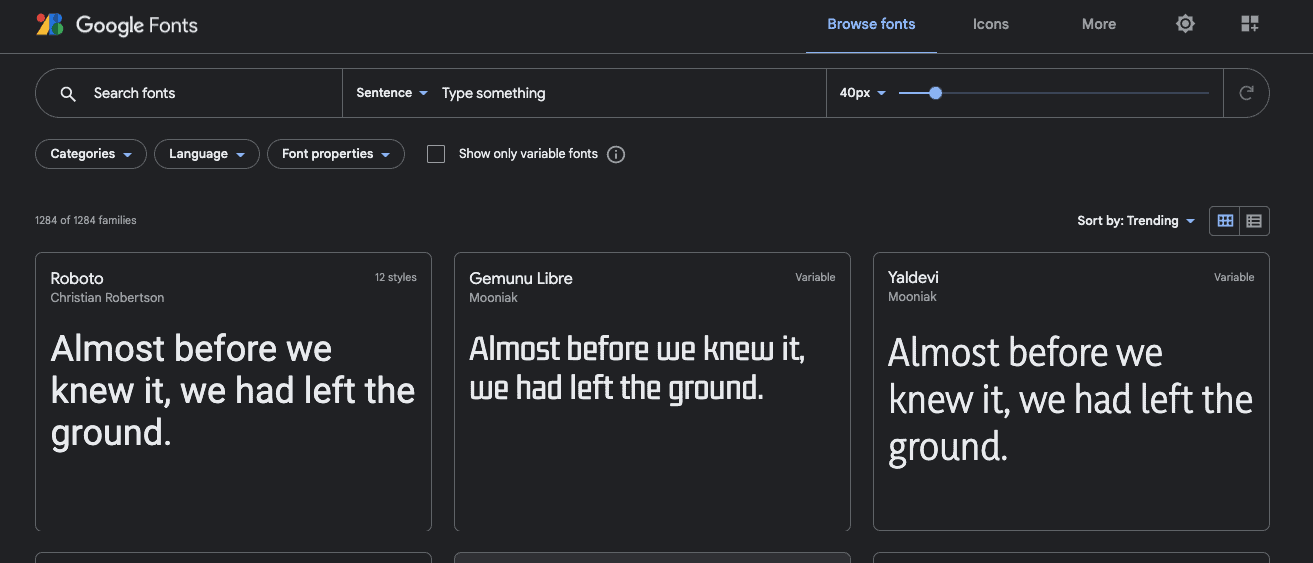
Typsnitt
Använd gärna Google Web Fonts – min erfarenhet säger att de laddar snabbt och fungerar bäst med teman och page-builders – som ofta har ett bibliotek som är kopplat till Google Web Fonts
Bilder
Det är alltid bäst att komprimera bilder innan du laddar upp dem på din hemsida.

Men om detta blir en jobbig process för dig så har du alltid möjligheten att komprimera bilderna direkt på servern med hjälp av plugins som t.ex. ShortPixel eller Smush.
Cache
Cache är ett av de enklaste och bättre sätten att förbättra din hemsidas laddningstid och således även användarupplevelsen.
Med cachning tillåter du din hemsida att ladda(visa) statiska(HTML) versioner av alla undersidor.
Det som händer här är, att istället för att en sida/undersida ska laddas om varenda gång den besöks och dra resurser från servern så presenteras dessa statiska versioner istället.
Om sidan laddas “som vanligt” kommer det exekveras scripter och koder i bakgrunden varenda gång – vilket i sin tur försämrar hemsidans laddningstider och därmed anändarupplevelsen.
Mitt favoritplugin för cachning är WP-Rocket.
Mobilt
Sedan en tid tillbaka så prioriterar Google hemsidor vars mobila version laddar snabbt. Även om du kör responsive så bör du ser över vilka möjligheter du har med att förbättra prestandan för mobila enheter.
Responsivt
Begreppet responsive design känner du säkert till. Kort och gott så betyder det att din hemsidas layout anpassar sig efter besökarens webbläsarstorlek – på bredden.
Se alltid till att din responsiva design ser bra ut på mobila enheter. Det kan i många fall vara rubriker som är för långa eller element som hamnar “utanför” skärmen.
Exempel:

Adaptivt
Termen adaptiv design är föga känd men den bör beaktas noggrant. Många som pratar om responsive design menar egentligen adaptiv design.
Adaptiv design innebär mer än att du bara låter din hemsidas layout anpassa sig på bredden.
Det handlar om att du aktivt lägger till/gömmer element, eller ändrar färger och form på element.
Här jag har faktiskt en video du kan ta en titt på:
Det är viktigt att du förstår skillnaden mellan responsive och adaptive design, så ta gärna en titt på videon! :)
AMP
Accelerated Mobile Pages – eller AMP är ett ramverk för att din hemsidas sidor och undersidor ska ladda snabbare på mobila enheter.
Det är inte ovanligt idag, att vi har tunga grafiska element på vår hemsida, med en drös av scripts som körs i bakgrunden.
Allt från att spåra din aktivitet på sidan – till att förse dig med en visuellt tilltalande upplevelse medan du navigerar på sajten.
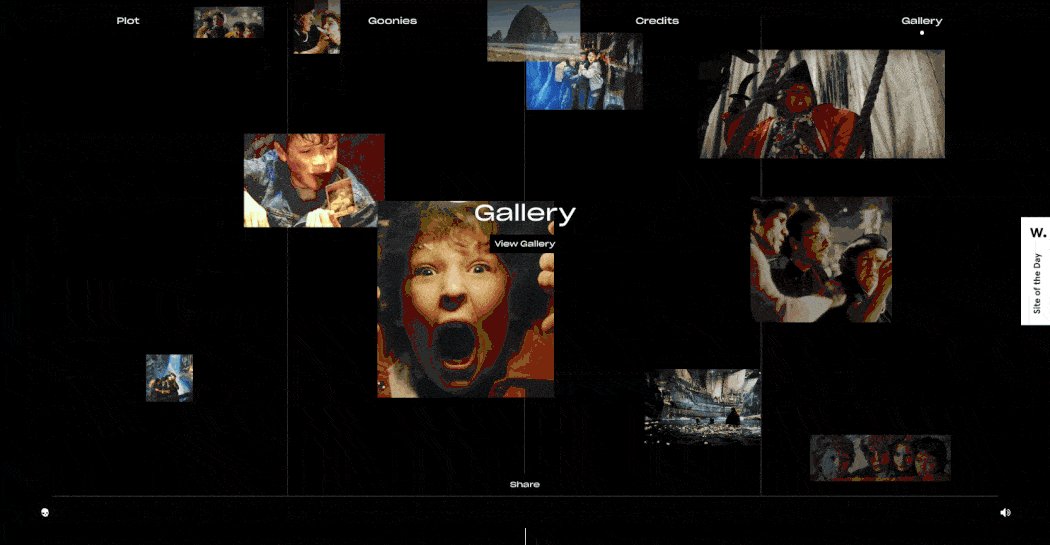
Exempel från: https://the-goonies.webflow.io/
Detta kan dock bli väldigt tungt på mobila enheter – speciellt smartphones.
Därför har Google-utvecklare tagit fram AMP.
Det som AMP gör, är att visa upp en enklare version av en sida du är inne på. En ren HTML-sida med mycket mindre kod i bakgrunden.

På så sätt laddas sidan snabbare och Google prioriterar den på sökresultaten.
Men det är viktigt att du är medveten om följande:
Om du använder AMP på en WordPress-sida så finns det en risk att det inte är kompatibelt med din page-builder.
Detta har jag varit med om och vill därför upplysa dig om det!
Till mina sajter brukar jag använda det officiella AMP-pluginet till WordPress.
Det finns mycket mer att lära sig om AMP – men jag låter dig göra din egen utvärdering.
Summar summarum
Mycket av detta jag skrivit om här är självklart för många och ibland underförstått för dig som är van vid att designa och bygga hemsidor.
Det kommer till dig naturligt.
Men det kan vara bra att ge sig själv en lite påminnelse till varför du gör det du vant dig vid att göra – om du förstår vad jag menar?
Att tänka på eventuella långa rubriker som inte får plats, slö hastighet på sidan pga av bilder som laddas upp inte är komprimerade, eller att verkligen definiera vad responsive design egentligen är – är inte alltid så självklart.
Allt detta spelar roll för SEO!
Dessa saker jag tar upp är vad jag naturligt går igenom i min tankeprocess, från det att jag tar fram en design-mockup till att jag faktiskt bygger hemsidan åt mina kunder.
Det är mycket tekniska aspekter att ta hänsyn till när du börjar designa din hemsida.
Med denna koncisa genomgången hoppas jag att du har tillräckligt med kött på benen för att skapa en snygg design som är bra för SEO .
Om inte, så kan du åtminstone ha det som en påminnelse och en checklista du tar med dig inför nästa projekt.
Dela gärna vidare:
[Sassy_Social_Share]