Snabb hemsida med WordPress 2022 – såhär gör du!
Det har alltid varit viktigt med en snabb hemsida – men genom åren har det blivit en grundläggande faktor i hur din hemsida framstår i din besökares ögon samt hur Google väljer att prioritera den i sökresultaten.
Därför tänker jag dela med mig om vad jag har gjort för att förbättra denna hemsidans prestanda och även behålla våra rankningspositioner på Google.
Google prioriterar hemsidor som laddar snabbt – både för desktop- och mobila besökare.
Därför gjorde vi ett par satsningar för att inte tappa våra positioner på Google och samtidigt ge våra besökare en bättre upplevelse av vår hemsida – och därmed även företaget.
Vi tar en titt på vilka det var!
Visst, det kan vara snyggt och upplevas häftigt med ett par coola funktioner på hemsidan.
Bildspel, animationer m.m. är absolut element som förhöjer upplevelsen av din hemsida och kan etablera en viss trovärdighet på ditt företag och tjänsterna som du erbjuder.
Men samtidigt drar det ner mycket av din hemsidas prestanda – speciellt om du förlitar dig på en massa plugins för att åstadkomma alla dessa “coola” effekter och funktioner.
Så ställ dig frågan: Behöver jag verkligen detta?
Är det kritiskt för dig och din verksamhet?
Vi tar ett exempel:

Via Gtmetrix kunde jag notera att ett delningsplugin vid namn Sassy Social Share drog upp laddningstiden på vår hemsida och försämrade den initiala laddningstiden.
Detta påverkar ju både besökarens upplevelse av vår hemsida, men även Googles bedömning.
Långsamma sidor prioriteras inte av Google.
Jag tog mig en funderare på om vi verkligen behöver detta plugin…
Sällan kunde jag notera att en besökare delar mina inlägg till de olika sociala plattformar som erbjuds – vilket resulterade i att jag tog bort pluginet helt o hållet.
Det resulterade omedelbart i bättre laddningstid för vår hemsida, både för desktop och mobil

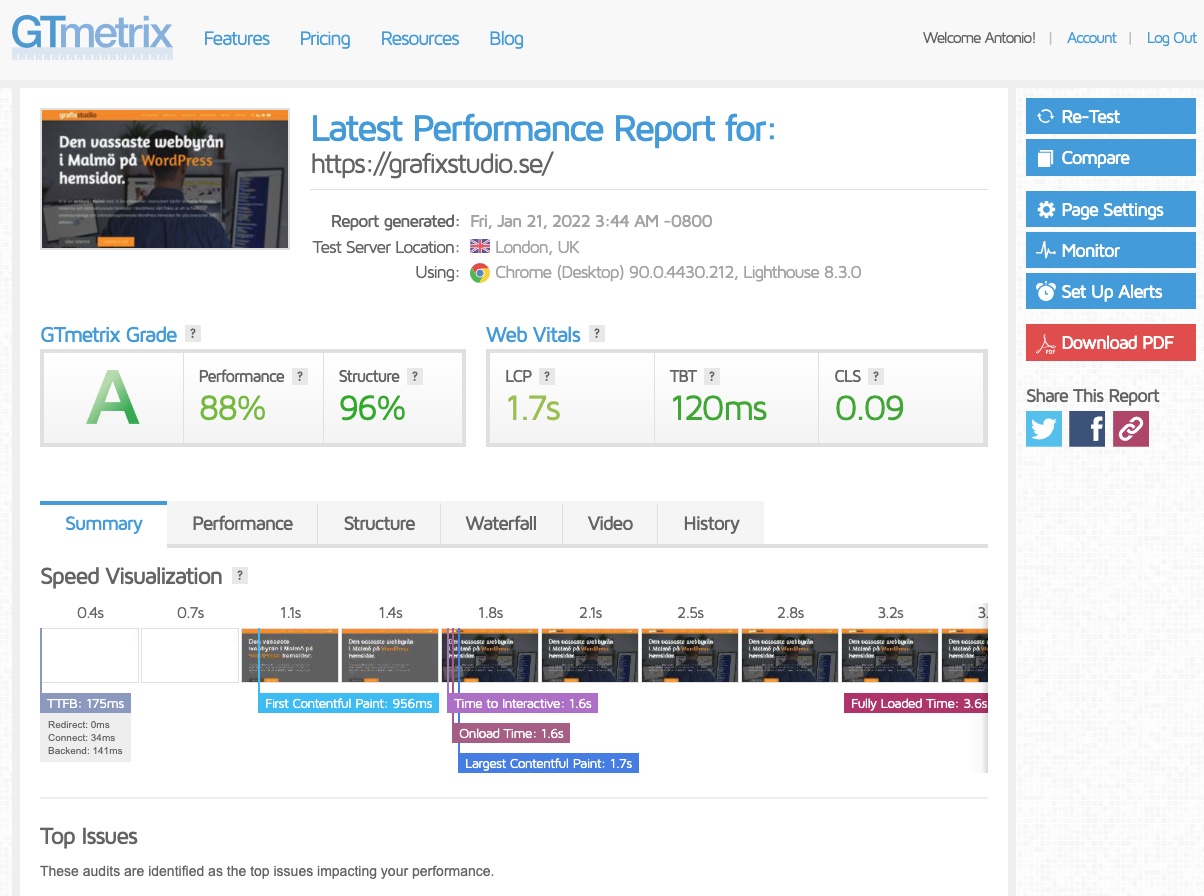
Direktlänk till resultatet på GtMetrix
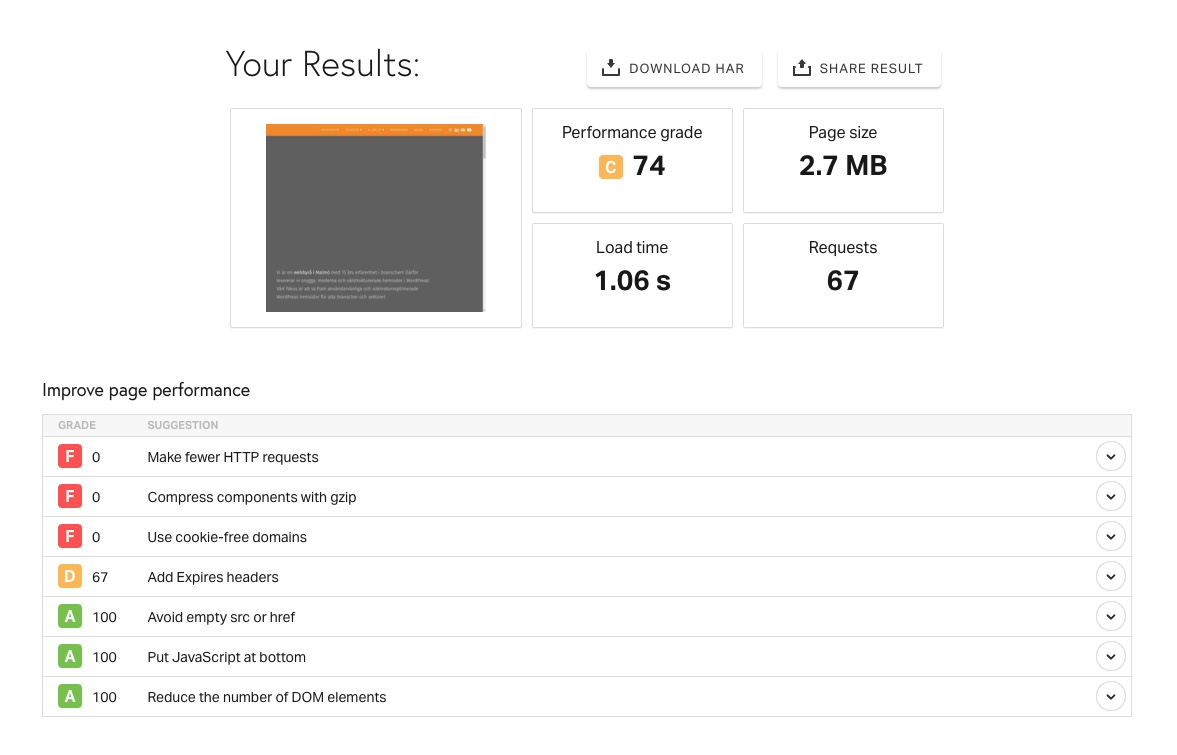
Värt att notera är att du kommer få olika resultat beroende på vilken sajt du använder för att testa din hemsidas prestanda:


WebP är ett bildformat som funnits länge, men som på senare år har fått medvind.
Syftet är inget annat är att hålla filstorleken nere utan att tappa i bildkvalité. Det är värt att nämna att det är Google som står bakom utvecklingen av denna bildstandard.
Om du som jag, redan har en hemsida med en massa uppladdade bilder som är i bruk – ja då kan det bli knepigt att omformatera alla dessa till webp.
Eller?
Låt mig presentera följande plugins
Dessa plugin låter dig konvertera alla dina bilder till Webp, utan något krångel.
Så ta en titt på och se om någon av dem passar för er hemsida.
CDN står för Content Delivery Network och är en tjänst för att globalt optimera laddningstider för din hemsida.
Den gör så genom att den fördelar cachat innehåll från “ursprungsservern” – alltså ditt webbhotells server, genom ett globalt nätverk av servers.

Så att när någon gör ett anrop för att ladda din hemsida (besökare kommer till din hemsida) så väljer CDN:et bästa servern att ladda informationen från – vilket då resulterar i snabbare laddningstider.
Grovt förenklat.
Det är även ett säkert “påslag” till din hemsida – ungefär som SSL (också grovt förenklat).
Så ett CDN både skyddar och snabbar upp din hemsidas laddningstider.
Vår hemsida använder sig av Cloudflare CDN för detta ändamål och jag personligen är nöjd.
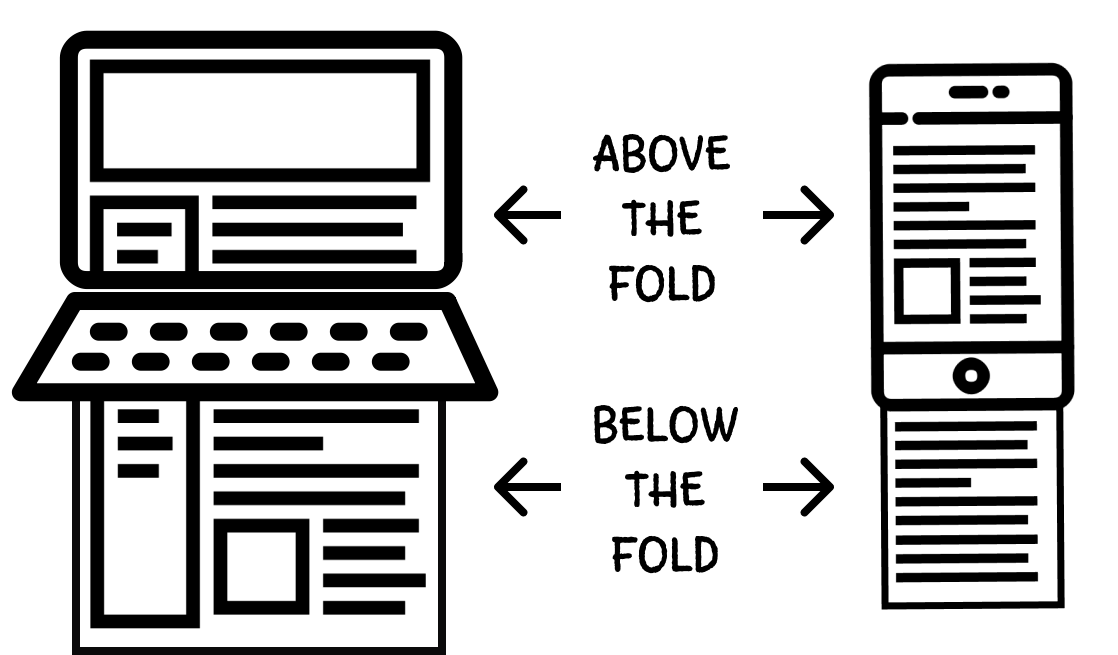
Kort o gott: Critical CSS den CSS-kod som krävs för att din sida ska ladda korrekt. Det är också den kod som genereras först, alltså den du “omedelbart ser” när du går in på din sida.
Det kallas för “Above the fold”, medans det du inte ser direkt kallas “Below the fold”

“Critical CSS är den minsta uppsättning blockerande CSS som krävs för att återge innehållet på den första skärmen till användaren.”
Att veta exakt vilken denna kod är kan vara svårt och problematiskt att ta reda på, dvs om du inte helt o hållet knackat din egen CSS-kod för ditt tema – för då kanske det är enkelt för dig ;)
Vi använder oss av tjänsten: https://criticalcss.com/ för att snabba upp vår sida med Critical CSS.
Den hjälper även till med att förse dig med Fallback Critical CSS.
Det är CSS-kod som visas “medan den riktiga css:en laddar” – för att ha en bättre upplevd laddningstid – även om den i det här fallet är “falsk” och är mer för att tillgodose besökarens upplevelse än sökmotorernas mätning av laddningstid.
Att en sida laddar snabbt är mycket viktigt om du ser till din hemsidas användarupplevelse, men även för att den ska ranka bra på era önskade sökord.
Dessa tekniska tillämpningar har fungerat bra för oss och denna sajten, men du behöver kanske göra mer eller mindre för att uppnå liknande resultat.
Jag lyckades nyligen ge vår hemsida ett A hos Gtmetrix, Men lyckas inte få 90 poäng på Google PageSpeed eller hos Pingdom.
Detta försöker vi hitta en lösning på – utan att kompromissa för mycket för design och funktion.
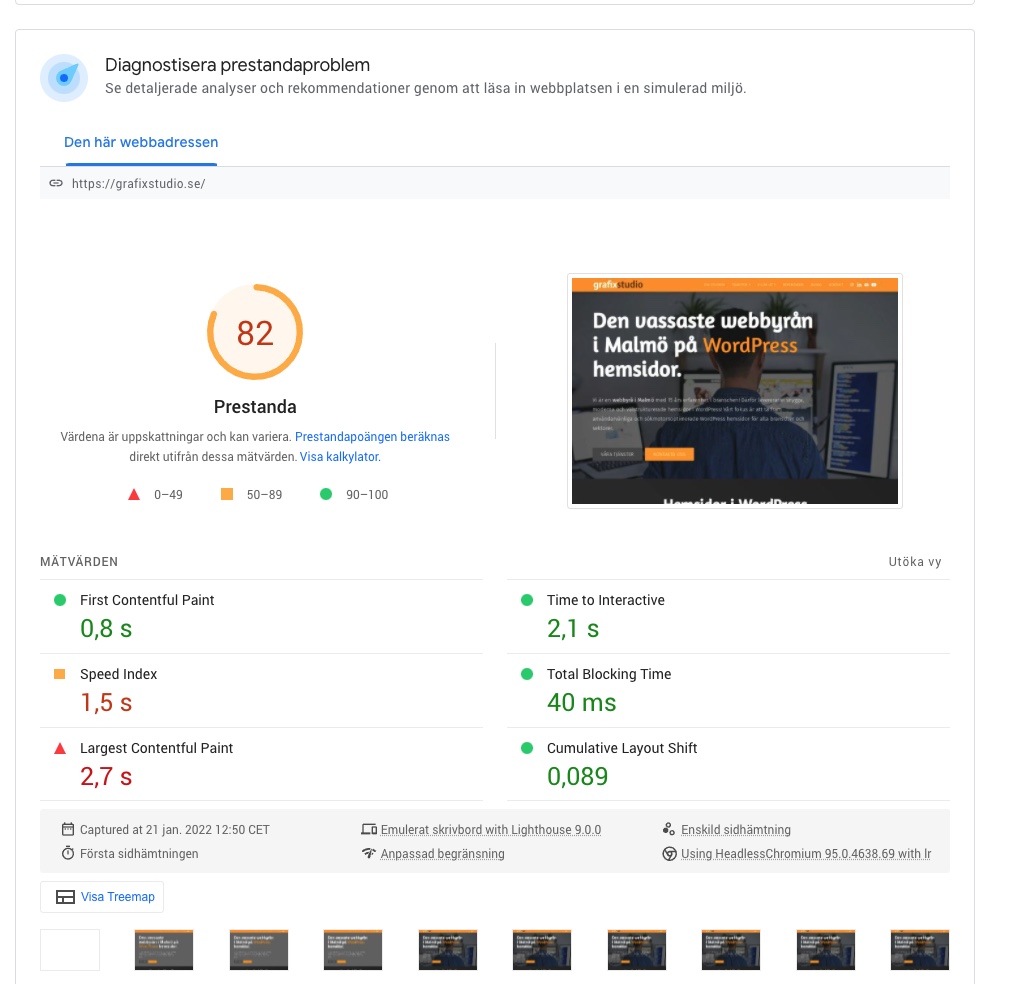
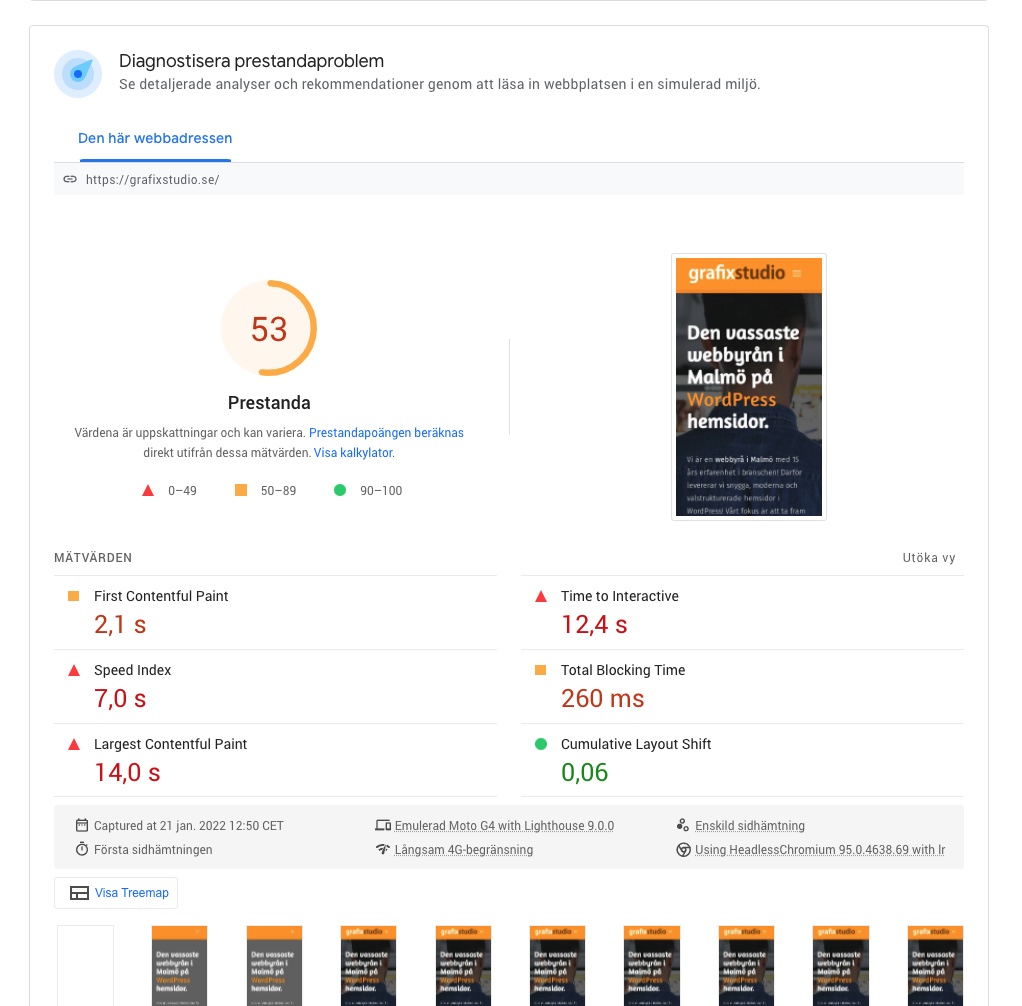
För Google så tror jag det spelar roll hur den bedömer din Mobila PageSpeed – men det är bara en spekulation.

Här ser ni en bild på Googles bedömning av vår hemsidas mobila prestanda
Det är en fin balans mellan att ha en tråkig platt hemsida och hög prestanda med goda laddningstider. Jag fortsätter leta lösningar för att göra Google PageSpeed nöjd, för jag tror att det påverkar rankningsfaktorn även om det är en liten den i den stora helheten.
[Sassy_Social_Share]