De 3 bästa WordPress-teman 2020
WordPress fortsätter växa och bli bättre. Idag finns det tusentals teman med olika syften och funktioner som kan göra det svårt för dig att veta vilken du ska välja.
Låt mig visa dig de 3 bästa WordPress-teman som du bör ta en titt på under 2020!
Med ett WordPress-tema har du möjlighet att administrera, styra och strukturera upp din hemsida helt för dig själv.
Du kan bl.a:
…och mycket mer än så!

Men alla teman är inte likadana och de är definitivt inte för alla sorters användare. En del teman är extremt bra som visuella redigerare, andra är bra för dig som gillar att koda för hand.

En del teman ger dig kontroll över mer eller mindre allt, medan andra begränsar din kontroll till förmån för funktionalitet.
Jag har arbetat mycket med olika teman de senaste åren och tänkte därför lista mina topp 3 WordPress-teman för det kommande året.
Om du har arbetat med WordPress ett tag så känner du säkert till Elementor. Elementor Pro är ett populärt plugin som “kopplar ihop sig” med diverse teman.

Det skiljer sig därför från vanliga teman då det egentligen är ett plugin. Men det fungerar som ett tema då det ger dig en visuell redigerare där du styr layout och struktur.
Bra för dig som:
Mindre bra för dig som:
Du har full kontroll – nästan för mycket!
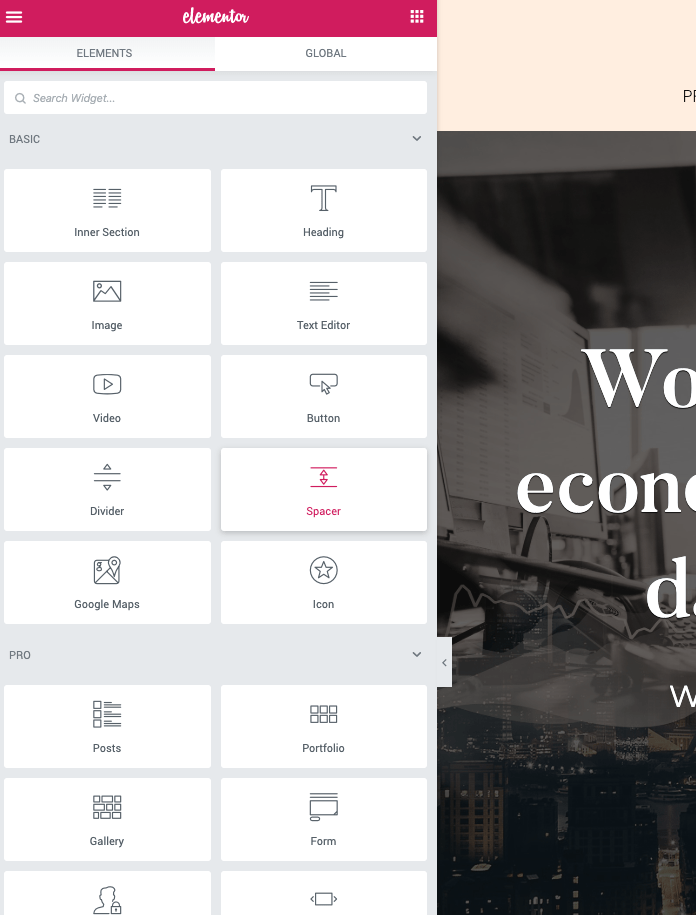
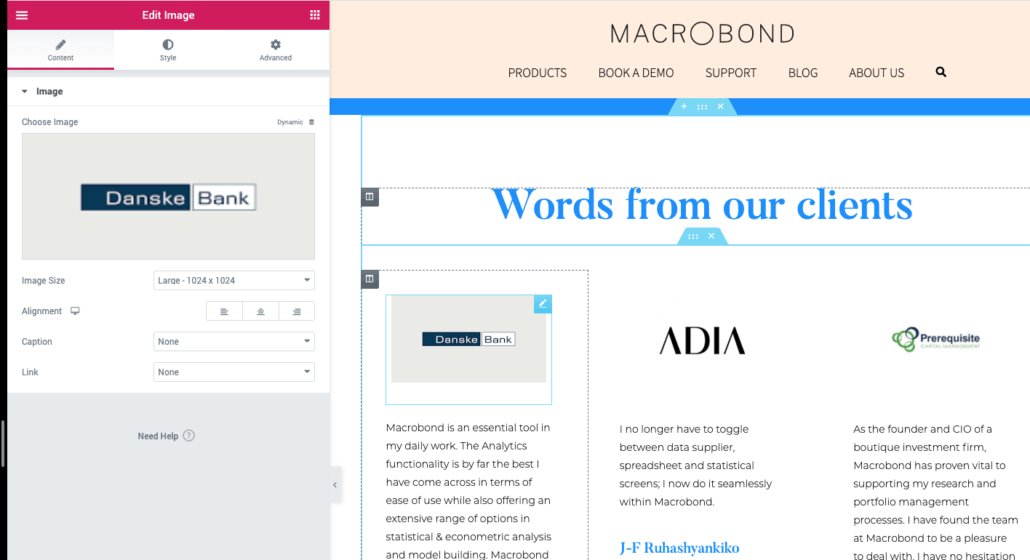
Med Elementor Pro kan du styra nästan allt som har med din hemsidas utseende att göra. Du har full kontroll över typografi, layout, storlekar, marginaler, avstånd osv. Allt detta kan du sköta via Elementors visuella gränssnitt:

Jag tycker om att arbeta med Elementor när jag arbetar med en hemsida som min kund själv vill ha stor kontroll över. Hen vill själv kunna lägga till moduler och element och styra deras placeringar i layouten.
Prestanda – den laddar förvånansvärt snabbt!
För att vara ett så pass avancerat tema/plugin så blev jag väldigt förvånad över hur snabbt sidorna laddar. Elementors prestanda är extremt imponerande i mina ögon. Sällan har jag behövt använda mig av cache- minify-, eller andra prestandaplugins för att optimera hemsidans laddningstid.
Kompatibilitetsproblem – huvudtemat är inte alltid på samma spår.
Eftersom Elementor Pro egentligen är ett plugin som “kopplar ihop sig” med ett tema så tillkommer det ibland kompatibilitetsproblem.

Exempelvis så kan “huvudtemat” ha generella inställningar för färger och typsnitt som ska gälla över hela hemsidan. Om du kopplar på Elementor Pro så får du valet att antingen låta dessa “huvudinställningar” gälla eller låta Elementor Pro skriva över dem.

Det är här som det ibland inte riktigt fungerar.
Jag upplever att dessa inställningar hamnar i konflikt med varandra och att den ena skriver över den andra oavsett om man ställt in alternativet för Elementor Pro eller ej.
“För mycket” kontroll – Ja, det är möjligt…
En annan nackdel är alla kontroller som finns. För mig som gillar att koda CSS för hand så blir detta väldigt mycket inmatningar, dragningar av element och för mycket klickande helt enkelt!

Det kan också vara överväldigande för en novis att sitta med alla dessa funktioner – det är väldigt mycket att hålla reda på i min mening.
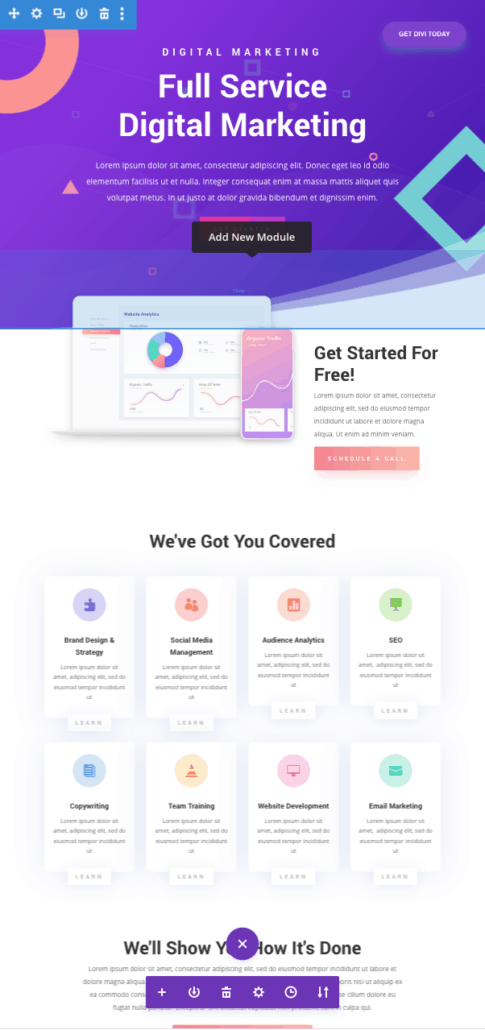
Divi var en av de första WYSIWYG page builders som slog igenom ordentligt. Divi fungerar precis som Elementor Pro men kommer också som ett standalone-tema.

Divi har ett stort bibliotek av layouts som du kan välja mellan när du först ska börja ta fram din hemsida.
Det ger dig ett bra utgångsläge.
Bra för dig som:
Mindre bra för dig som:
Divi har funnits länge på marknaden och har etablerat sig bra. Ett resultat av detta är att Divi har en stor community och mycket färdiga teman och komponenter.

Det finns ett bibliotek med över 800 färdiga layouts som passar alla företag och branscher.
Divi är också kompatibelt med de flesta populära plugins som exempelvis WooCommerce, Stripe m.m.
Divi page-builder kan vara rätt slö. Den laddar inte snabbt och den är inte visuellt tilltalande. Det är en visuell drag n’ drop page builder precis som Elementor Pro – men den känns lite klumpigare.
Prestandan kan upplevas som extra slö om din håller på att ta fram en “längre sida” dvs en lång sida med mycket information.

Så för dig som har mycket texter och bilder på en och samma sida kan detta vara värt att tänka på.
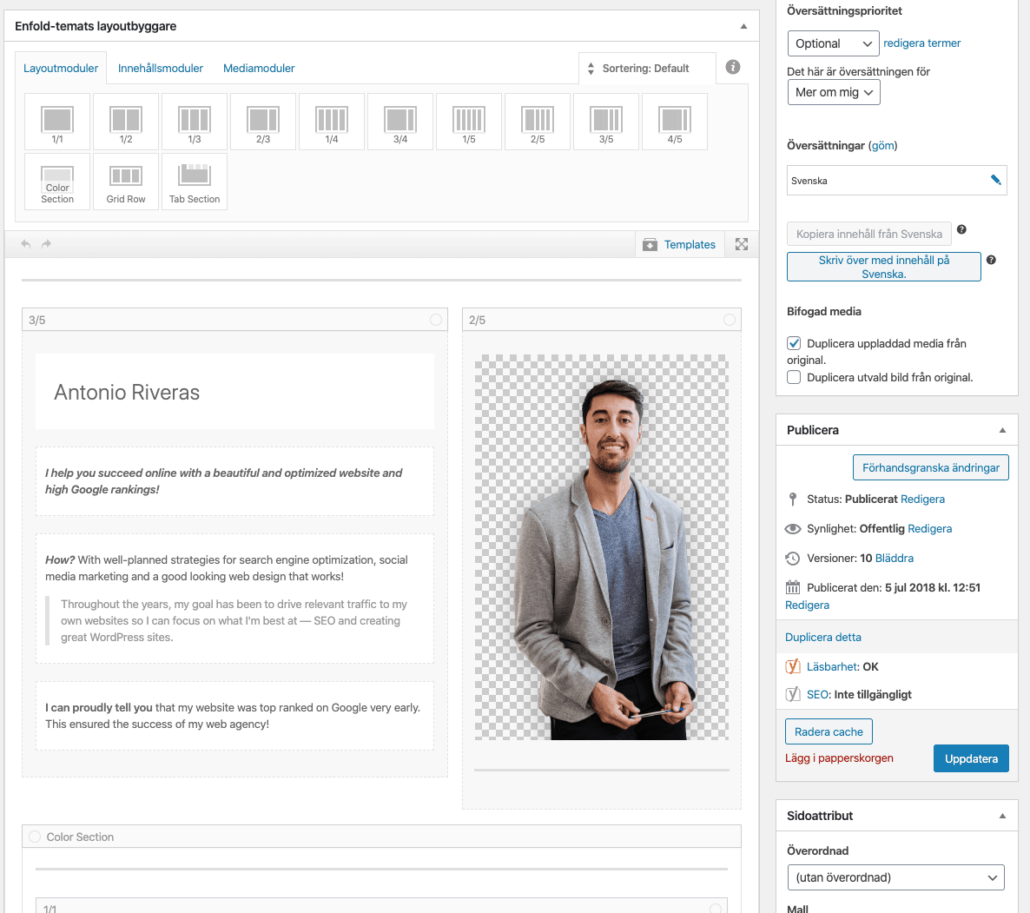
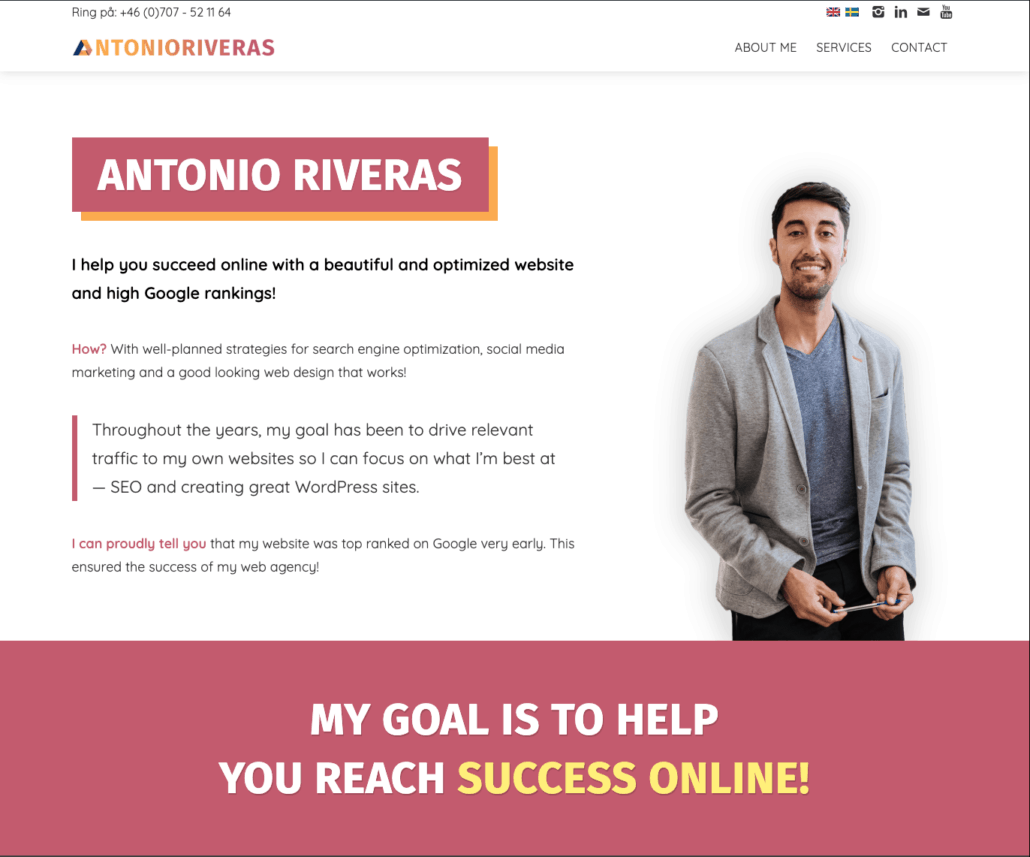
För dig som inte tycker om att arbeta med visuella page-builders kan jag starkt rekommendera temat Enfold.
Det är ett tema som har en egen page-builder och som därför inte kan råka ut för kompatibilitetsproblem som exempelvis Elementor Pro.

Enfold är det 3:e populäraste temat på marknaden Themeforest och är mitt favorittema att arbeta med.
Bra för dig som:
Mindre bra för dig som:
Det är klara fördelar för dig som någorlunda bemästrar CSS och vill ha mer övergripande kontroll över din hemsidas form och layout.
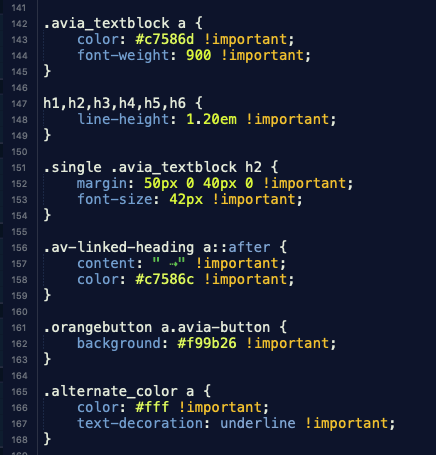
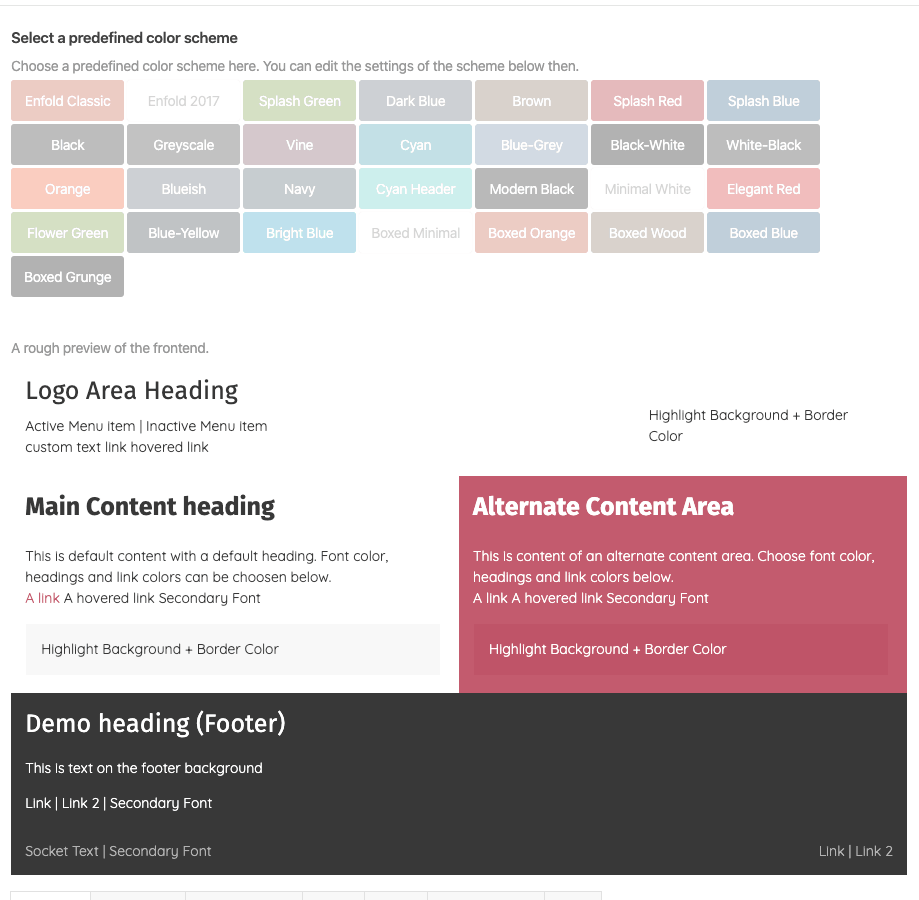
Det du får i ett tema som Enfold är hjälp att tillämpa det grundläggande. Sidans bedd, typsnitt, färger, menu osv. Sen är det upp till dig att koda fram detaljerna.


Med lite CSS-kodning kan du väldigt enkelt skriva 2-3 rader kod där du bestämmer att alla rubriker ska ha ett radavstånd på ex: 20px.
Eller att alla rubriker inom en viss kolumn ska vara blå, medan de andra ska vara lila.
Såna här tillämpningar är svåra med visuella page-builders som Divi och Elementor Pro.
Även om de ger dig möjligheten att skriva din egen CSS-kod så är det inte lika överskådligt som med Enfold – där du behöver sitta i en dedikerad CSS-editor för att enkelt kunna skriva din kod.
Är du inte en van kodare eller webbdesigner så kan uppdelningen mellan front- och backend kan vara negativt.


Du måste först utföra dina ändringar, där du ändrar texter, flyttar på bilder och sträcker ut kolumner – trycka på “Uppdatera/Publicera” för att sedan ladda sidan visuellt och se dina ändringar.
Det är inte lika enkelt att förstå detta upplägget om man inte förstår hur WordPress är uppbyggt eller om man inte kan/förstår CSS och HTML.
Men för dig som vill kunna skriva några rader kod och tillämpa ändringar på övergripande ändringar på din hemsida – kör på Enfold!
Du ser säker många likheter med de 3 olika WordPress-teman jag radar upp här. Alla består av en page-builder där du kan ta fram en professionell layout utan problem.
Den primära skillnaden är att temat Enfold inte har en WYSIWYG (visuell) page-builder utan där är det en klart uppdelning mellan front-end och backend.
För dig som inte har CSS-kunskaper och som inte är så noga med att vilja ta fram en unik design kan Elementro Pro eller Divi vara ett bra alternativ.
Elementor Pro är ett plugin som “kopplar upp sig” på ett tema som i sin tur ger dig drag n’ drop funktionalitet.
Divi fungerar på samma vis – med skillnaden att skaparna har tagit fram diverse teman som du kan börja använda relativt snabbt. Du får alltså en färdig mall att börja redigera.
Tycker du att det är för mycket klickande och inmatningar av värde på dessa WYSIWG editorer och besitter en del CSS-kunskaper – Då är Enfold rätt för dig.
Med Enfold har du möjligheten att själv – på ett väldigt enkelt sätt skriva din egen CSS-kod och applicera färg, form, storlekar osv på alla dina element.
Detta går oftast mycket snabbare än att klicka sig fram till en önskvärd layout och är därför min rekommendation om du som sagt – har CSS kunskaper.
[Sassy_Social_Share]