Bygga hemsida med Elementor
Att bygga en hemsida med Elementor kan vara svårt, men även enkelt. Det finns flera vägar att gå och det är du som bestämmer om din hemsida ska vara av det enklare slaget – eller mer avancerad.
Det är jättemycket som du kan styra med Elementor och jag kommer snabbt och koncist gå igenom ett par saker med dig, så att du vet var du ska börja.

Så du vill veta hur man bygger en hemsida med Elementor?
Bra, då har du kommit rätt!
Du kan göra jättemycket med Elementor – så pass mycket att även jag som är veteran i WordPress-världen tycker att det är fantastiskt.
Jag kommer att gå igenom de mest grundläggande aspekterna för att du ska se alla möjligheter du har med WordPress och Elementor.
Efter det här inlägget kommer du veta vad du behöver göra, för att sätta ihop en WordPress-hemsida med Elementor.
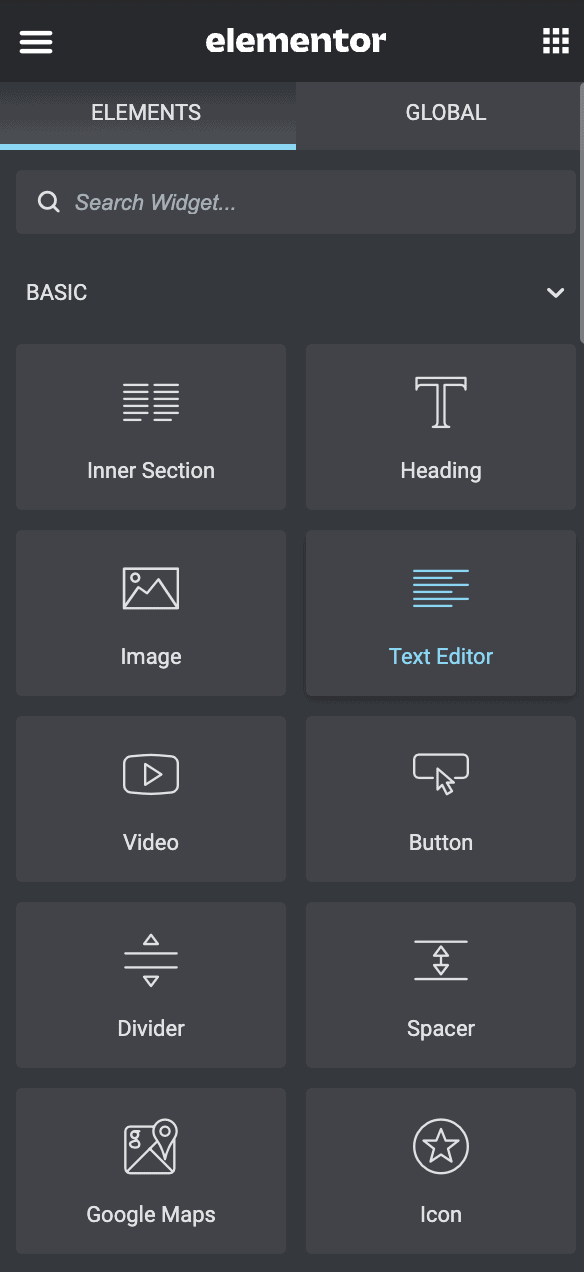
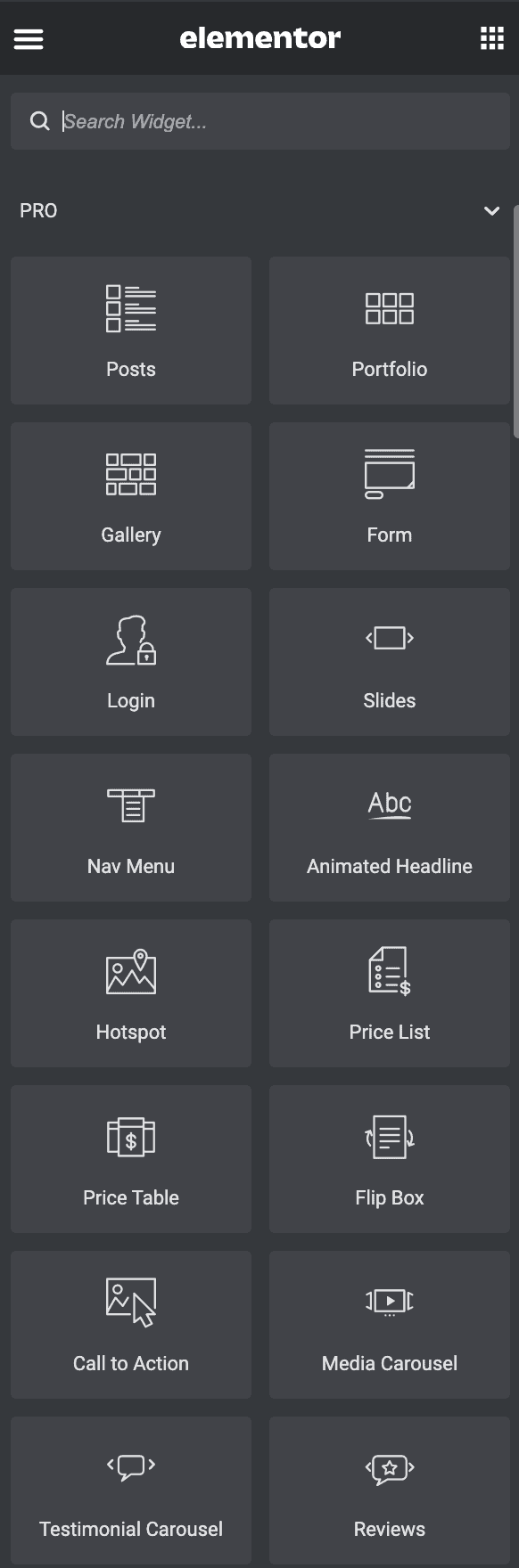
Elementor är en s.k. page-builder. Page-builders är drag-n-drop gränssnitt som lägger sig “ovanpå” ditt tema och gör det möjligt för dig att bygga upp din hemsida med moduler av olika slag.
Dessa moduler är allt från bildmoduler, ikoner, listor, bildspel…och mycket mer.


Alla dessa moduler är inbyggda i Elementor och kan användas på alla dina sidor och inlägg.
Men för att Elementor ska fungera måste du även ha ett bra tema installerat.
Det tar vi en titt på härnäst.
Ett vanligt missförstånd är att Elementor är ett tema till WordPress.
Det är det inte.
Elementor är en page-builder som “kopplar ihop sig” med ditt tema.

Därför är det viktigt att du väljer ett bra tema – ett tema som är kompatibelt med Elementor.
De flesta teman fungerar bra med Elementor – men det finns ett par som fungerar bättre:
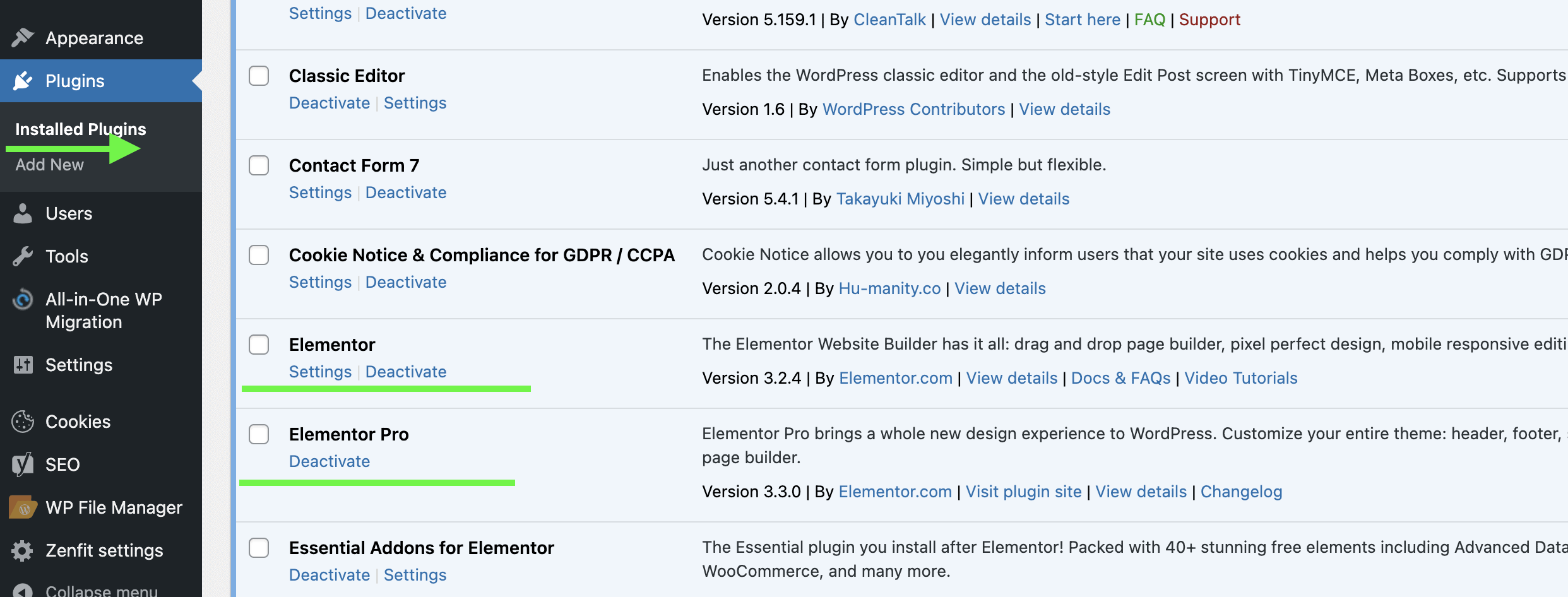
Skaparna av Elementor har även tagit fram ett tema som ska vara det mest kompatibla med deras Elementor Page Builder – och detta temat är Hello Theme.
Genom att installera detta tema får du en mestadels friktionslös integrering av Elementor och slipper en massa krångliga inställningar.
Jag kan även rekommendera att du tar en titt på Astra Theme – ett tema som också är väldigt kompatibelt med Elementor.
Astra har inte skapats av samma utvecklare som Elementor, men det är skapat för att fungera bra med den.
Astra är det temat som jag föredrar och som de flesta av mina kunders hemsidor numera använder.
Dessa två teman kopplar ihop sig bra med Elementor – och via Elementor kan du styra allt med design, vare sig det är typsnitt, färger, avstånd, bredd m.m.
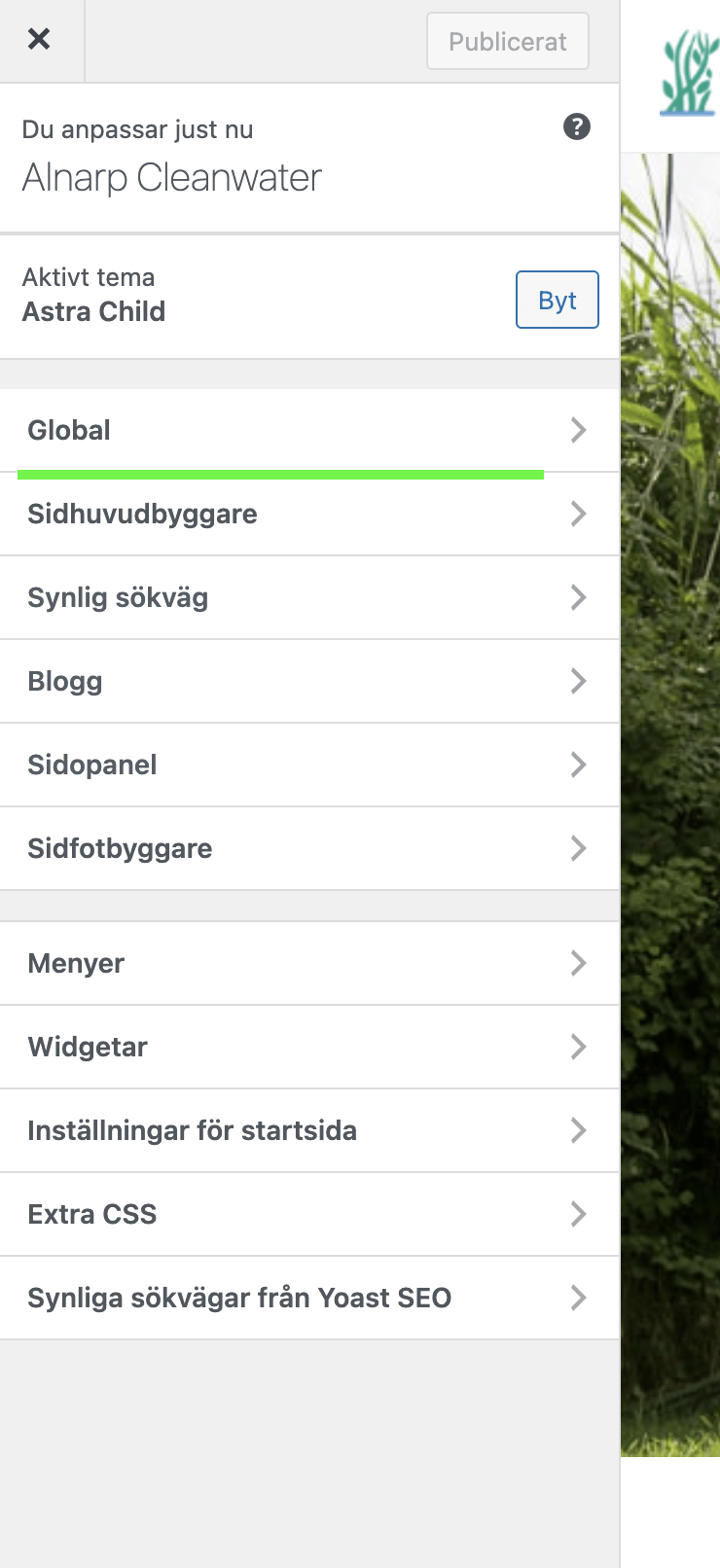
Men precis som med alla teman, så har dessa två exempel även grundinställningar för design och funktion.
Dessa ställer du in via Utseende > Anpassa.



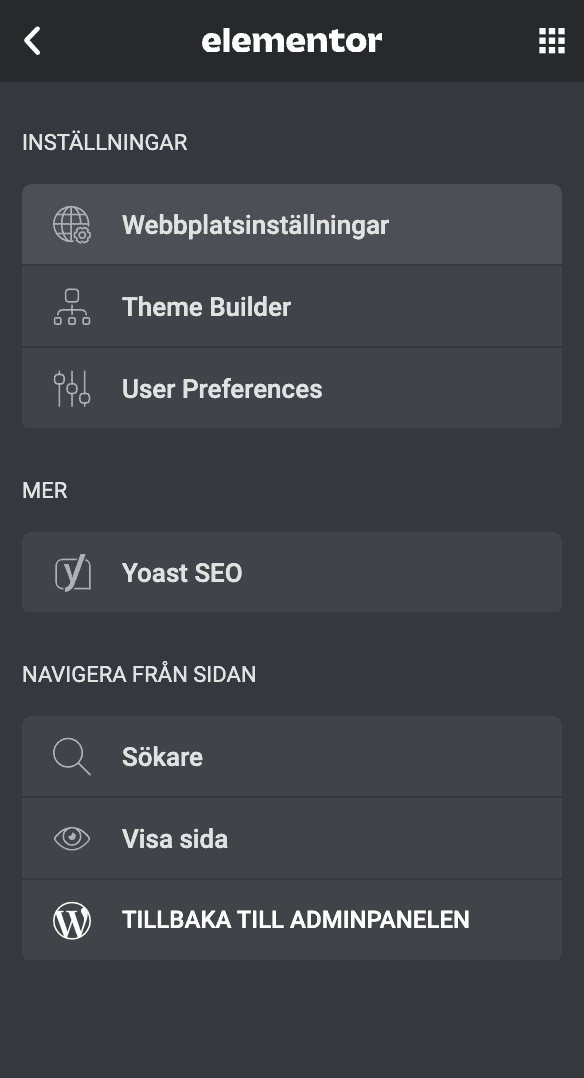
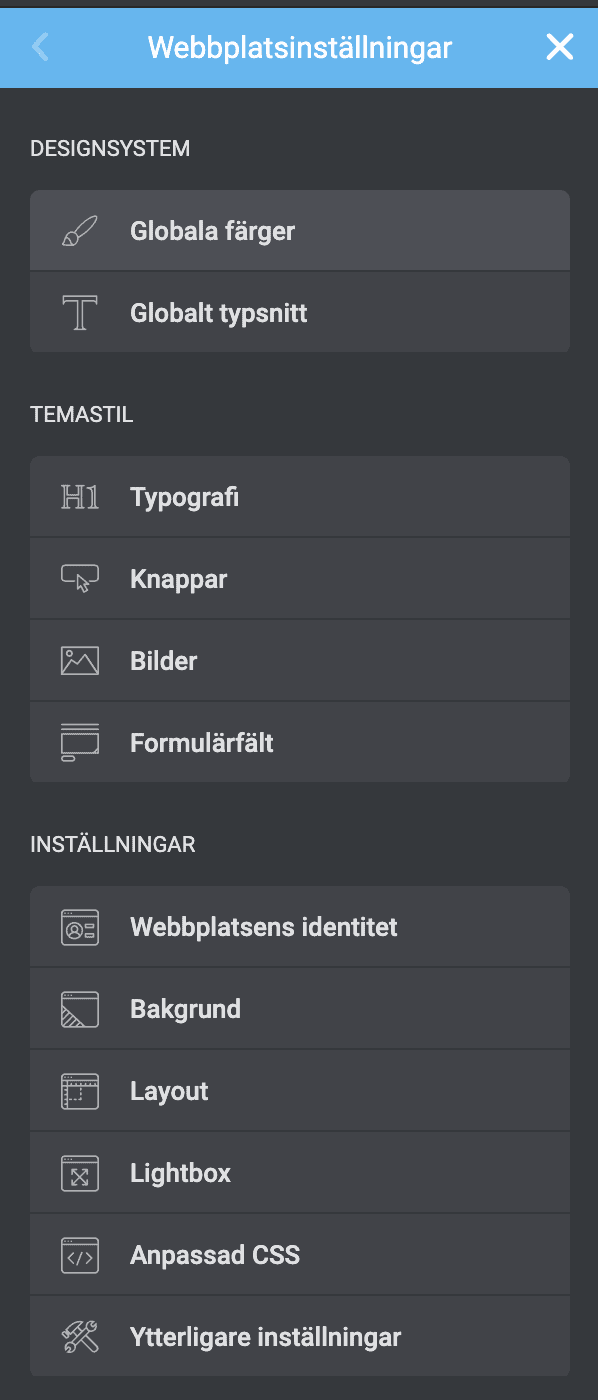
Du kan även ställa in det via Elementor. Då går du till menyn och väljer “Webbplatsinställningar”



Det är enklast om du gör dina grundinställningar för typsnitt och färger här, eftersom du alltid når Webbplatsinställningar via Elementor på vilken sida du än arbetar från.
Det är enklare att hålla reda på allt från ett och samma ställer, tycker du inte?
För om du inte gör denna grundinställning kommer du alltid behöva ställa in färg och form för typsnitt och andra element, varenda gång du lägger in en sådan modul via Elementor.
[mailpoet_form id=”3″]
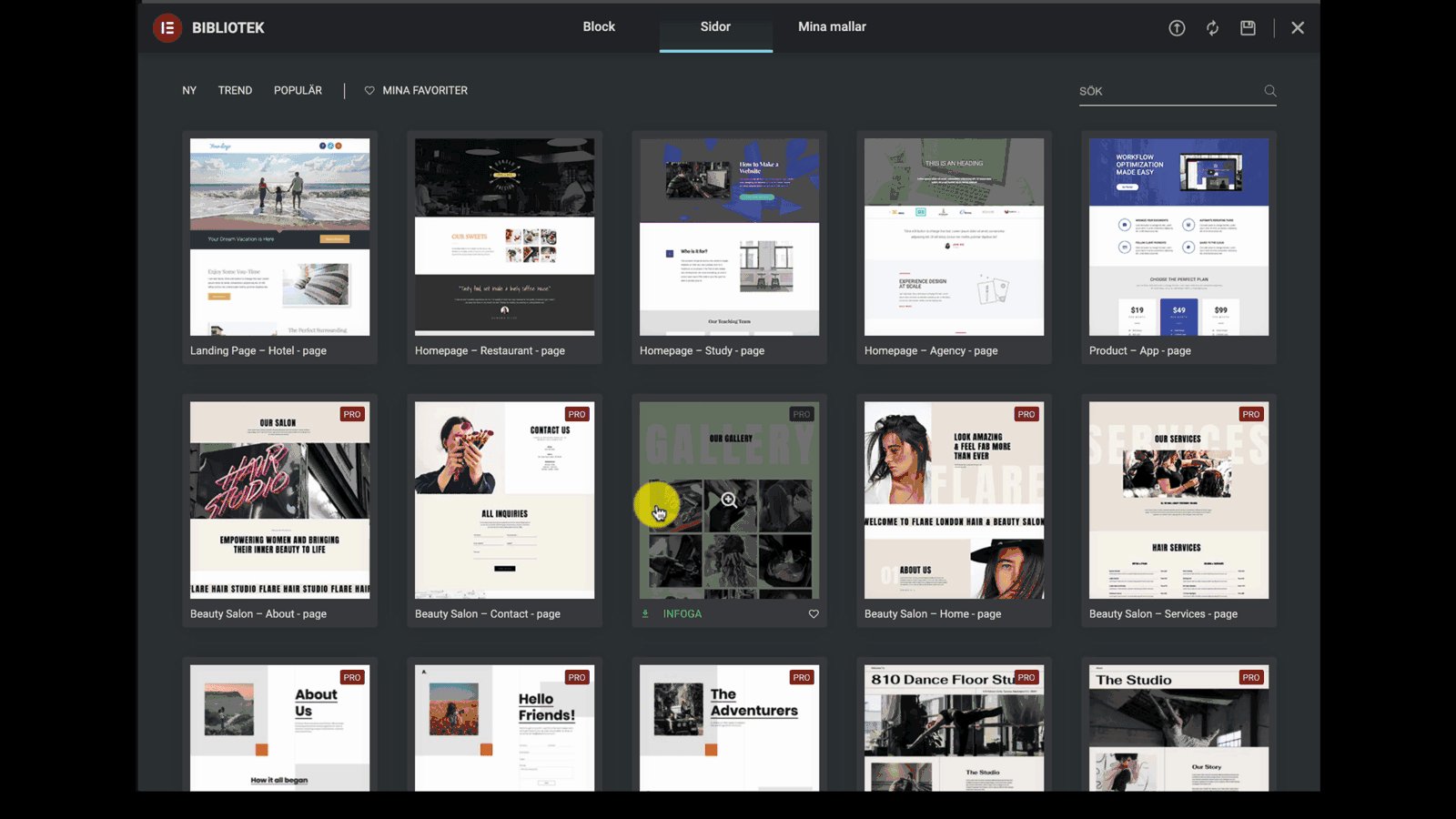
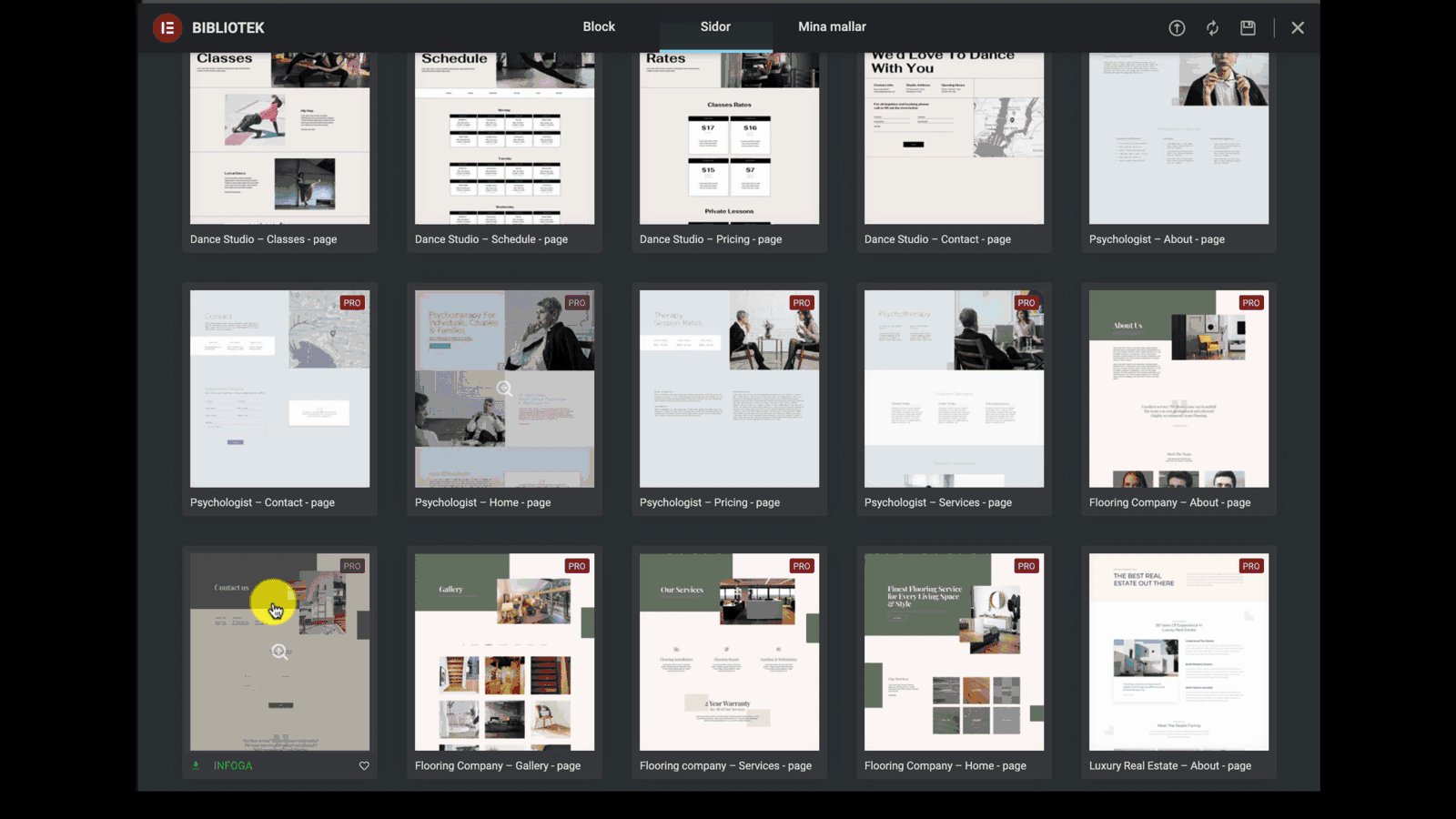
Ett annat namn för mallar är Templates – något som Elementor och anpassade teman brukar innehålla.
Det som är bra med templates är att du får en förutbestämd mall som är anpassad för olika sidor och ändamål.
Med Astra (Pro) kan du t.ex. få ett paket med s.k. Starter Templates – där det ingår många mallar med olika syften.

Detta är ett bra utgångsläge för dig som vill komma igång snabbt.
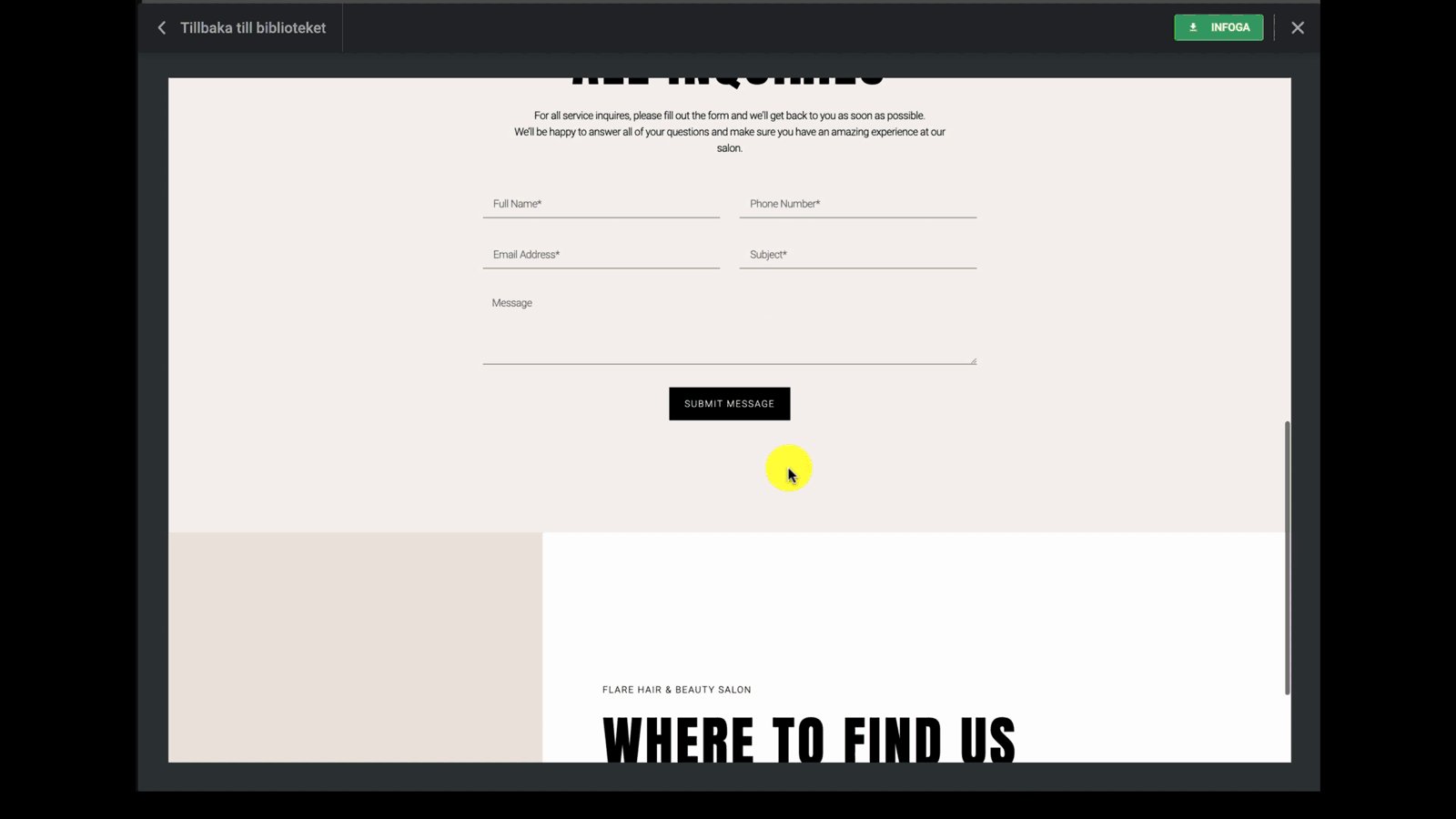
Allt du behöver göra är att välja en mall som du tycker ser bra ut och som fyller ditt syfte.
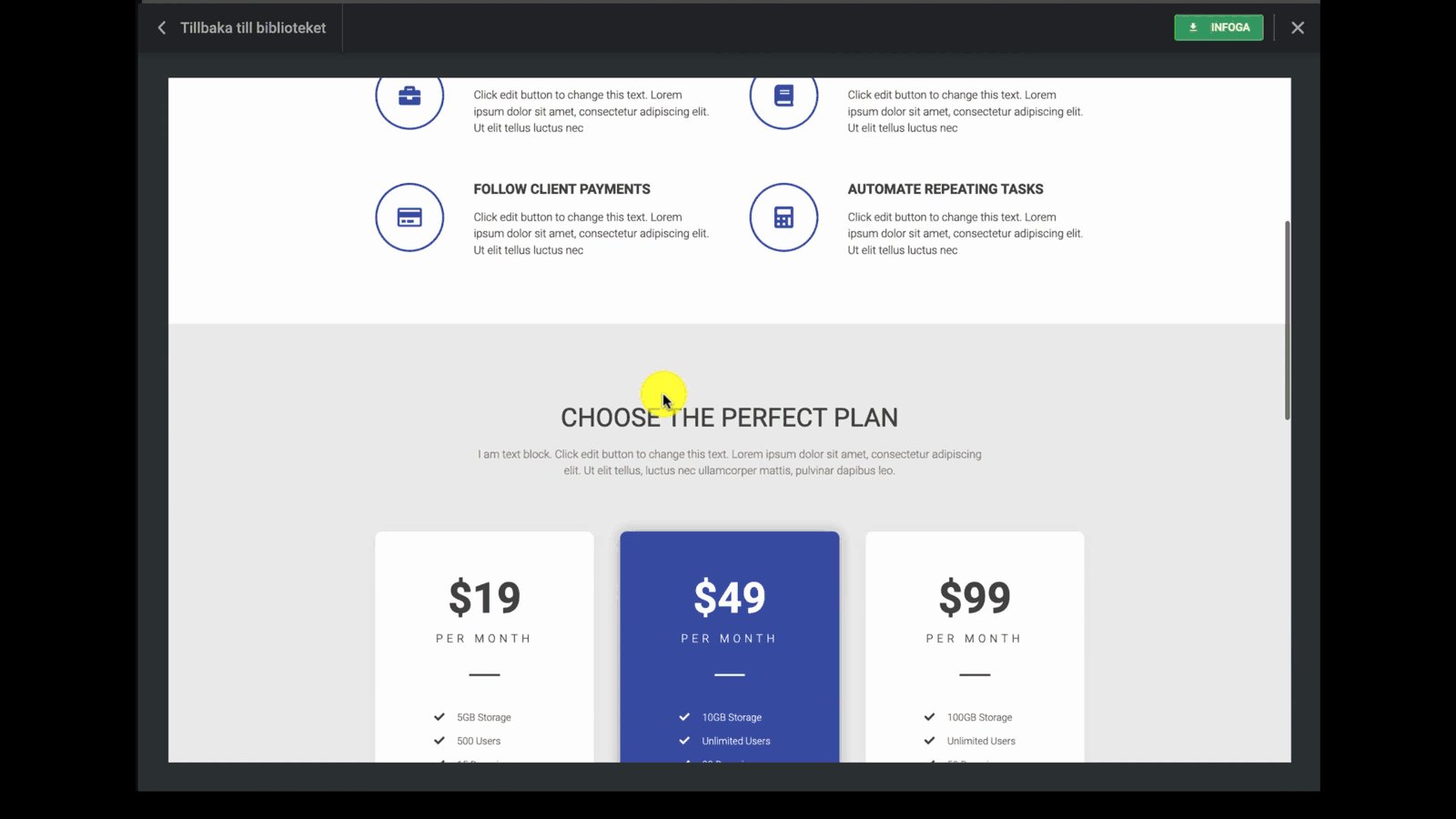
Därefter ändrar du innehåll (och även design + struktur) till det du vill ha.
Du slipper med andra ord bygga upp något från början och förlitar dig istället på att utgå från ett färdig koncept och anpassa/reducera mallen utefter din egen design och innehåll.
Bra visst?
Ett av dem bästa sakerna (tycker jag) med Elementor är deras Theme Builder.
Med Theme Buildern kan du ta fram egna mallar för alla dynamiska sidor och element som WordPress består av.
Du kan bl.a bygga dina egna mallar för:
Vi tar ett kort exempel.
Såhär ser det ut:
Genomgång av videon:
Nu har du en automatisk mall för alla inlägg du skapar.
Du kan närsomhelst komma tillbaks och ändra mallen om du känner att du vill komplettera med någon modul eller ändra utseendet.
Denna Theme Builder är nog den bästa jag använt och även den enklaste!
Det var en snabb och kort genomgång av Elementor Page Builder. Vi har inte gått igenom tekniska detaljer utan jag vill endast belysa vad du kan göra med Elementor på ett konkret vis.
Med detta som utgångsläger vill jag tro att du kan ta ett beslut om huruvida du vill bygga din hemsida med Elementor + valfritt tema, förslagsvis Astra eller Hello.
Med Elementor Theme Builder kan du styra alla dynamiska delar av din sida och bestämma hur header, footer, blogg, inlägg osv ska agera med dina automatiska funktioner. Med Theme builder är detta väldigt enkelt och du kan göra det helt utan att skriva en enda rad kod.
Fantastiskt!
Tveka inte att höra av dig vid funderingar kring Elementor – jag hjälper dig gärna!
….PSST…och vill du lära dig Elementor så kan jag rekommendera denna kursen.
[Sassy_Social_Share]