Bakgrund
I många år utgick vi från ett tema som heter Enfold. Det är ett bra tema! Men för den typen av kunder som vi arbetar med idag räckte inte Enfold och dess inbyggda page builder till.
Vi började också se behovet av hemsidor där kunde har mer kontroll över sin layout. Kunder vill helt enkelt kunna styra mer över sitt innehåll och funktioner, för att de är medvetna om att det numera är fullt möjligt.
Vi tar först en titt på Enfold, för att sedan gå vidare och titta på Elementor och etablera varför vi byte från Enfold, till Elementor.
Enfold
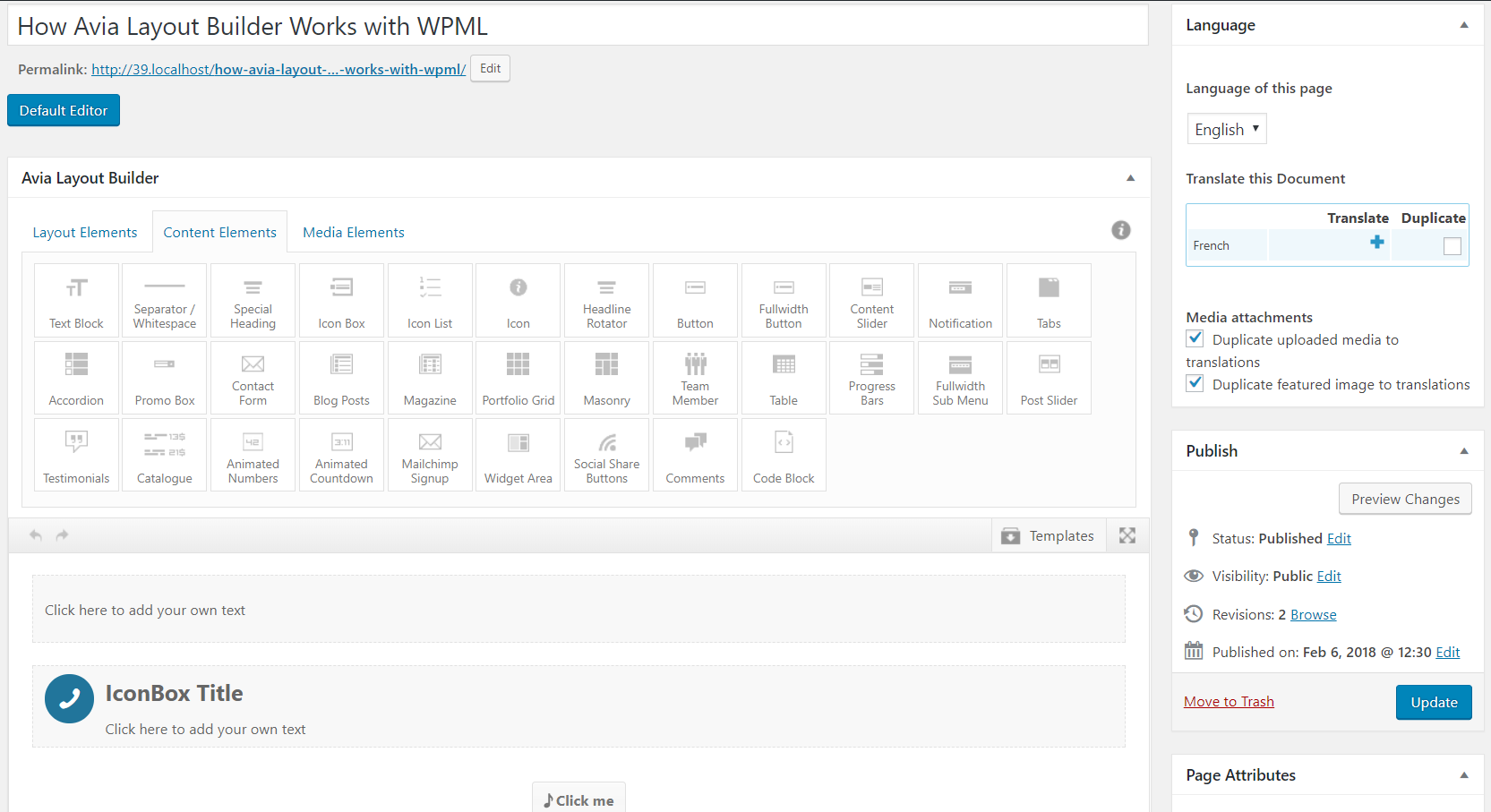
Enfold är ett WordPress tema som till skillnad från många andra – använder egen layoutbuilder som de kallar”Avia Layout Builder”

Detta tema är ett av fåtal som fortfarande inte har en visuell “drag n drop” editor, en s.k. WYSIWYG page builder.

De flesta page-builders idag låter dig se båda en back-end och en front-end page builder, eller enbart en front-end builder
T.ex:

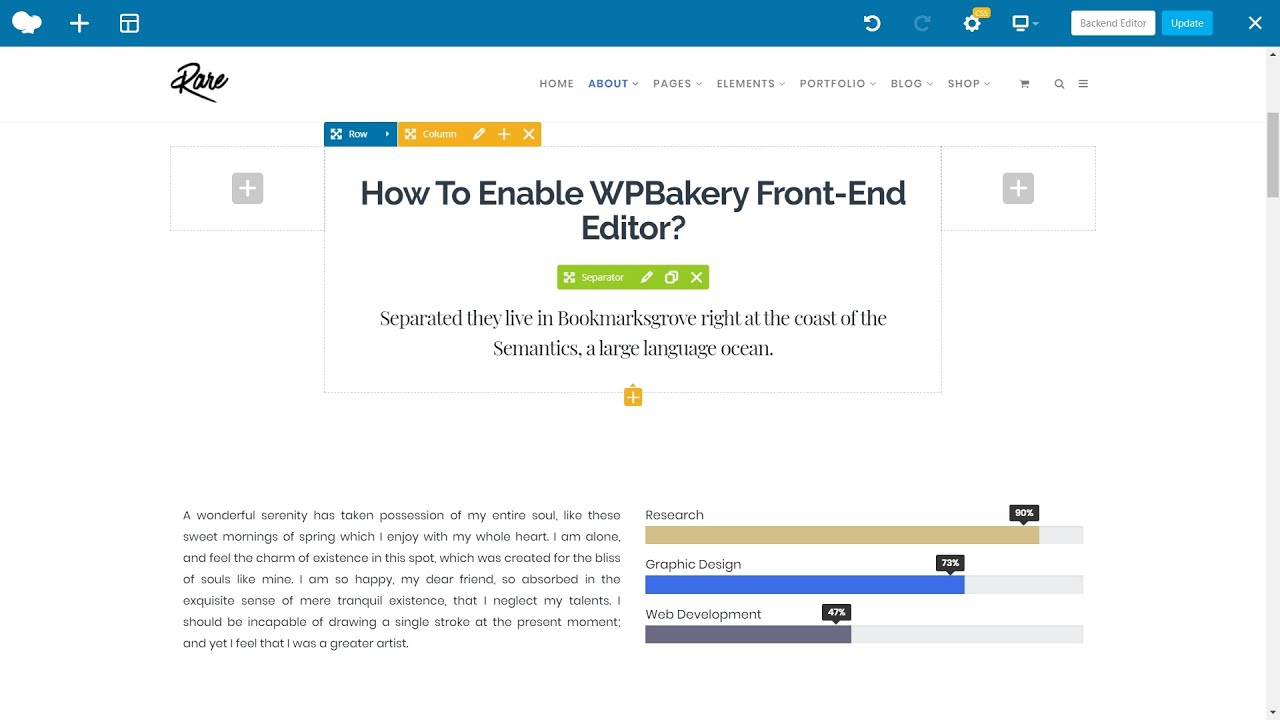
WPBAKERYS FRONT END VISUAL EDITOR
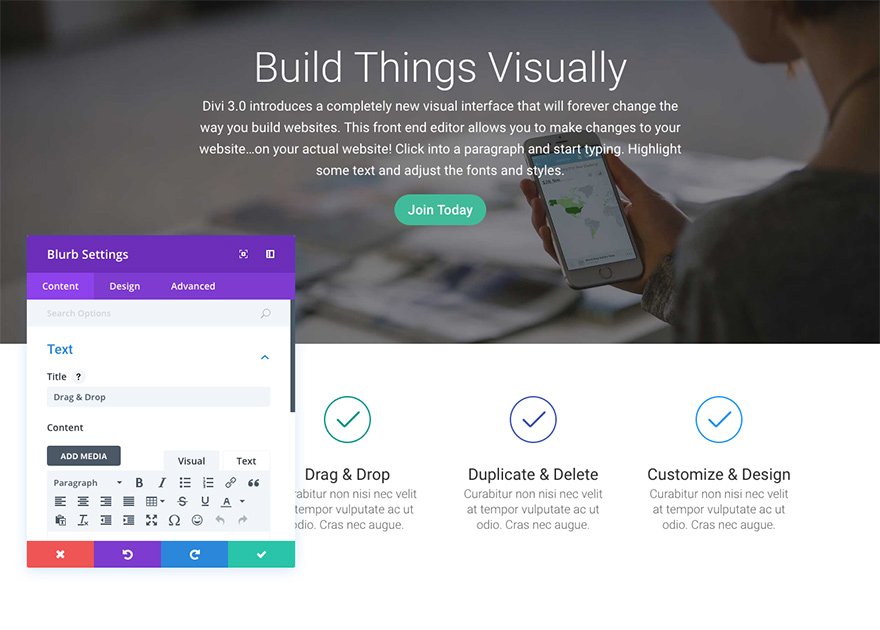
 DIVI FRONT END VISUAL EDITOR
DIVI FRONT END VISUAL EDITOR

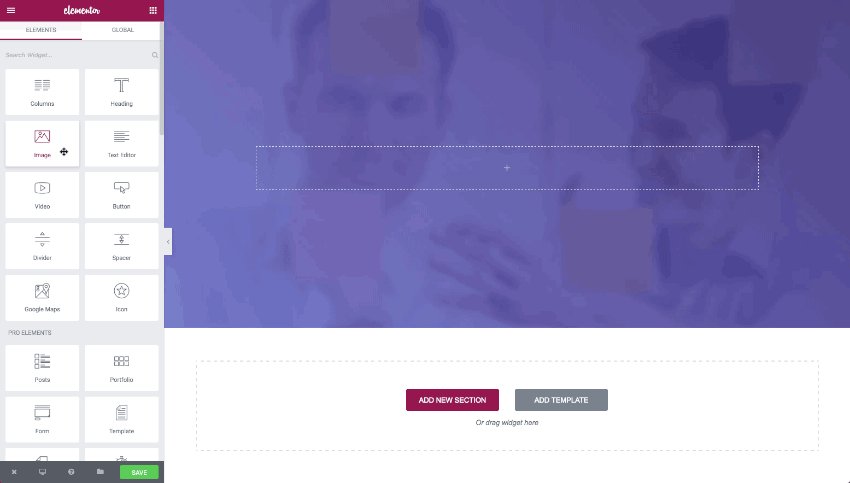
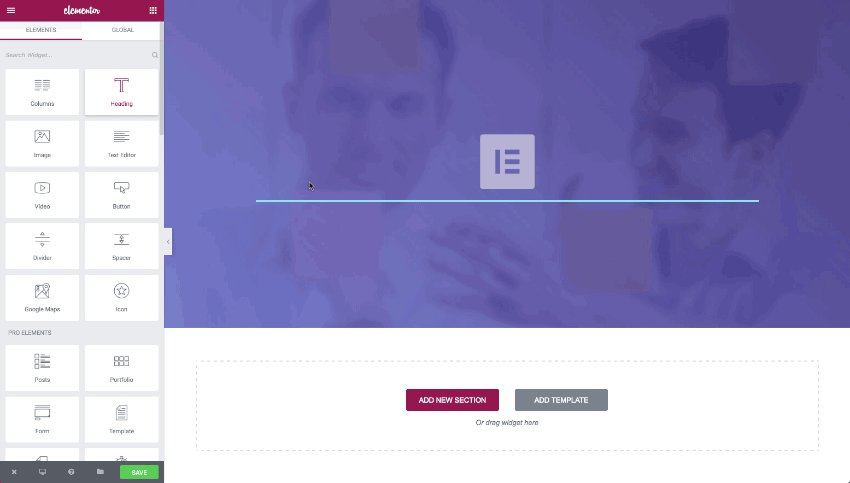
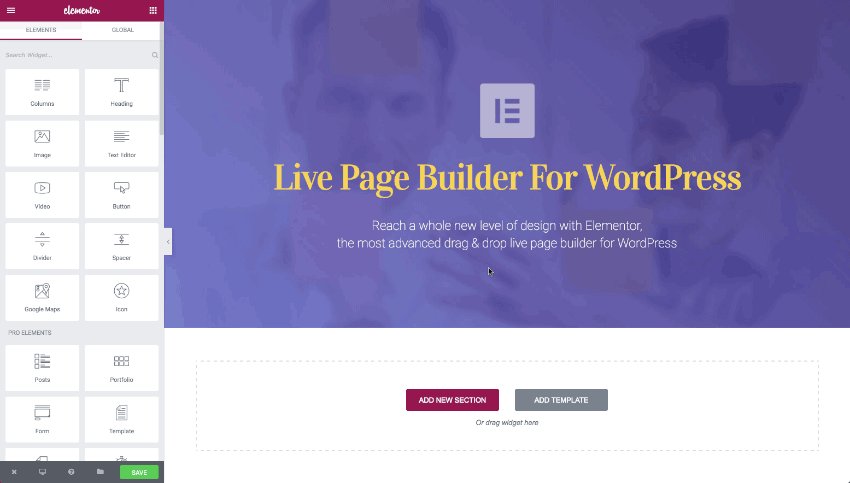
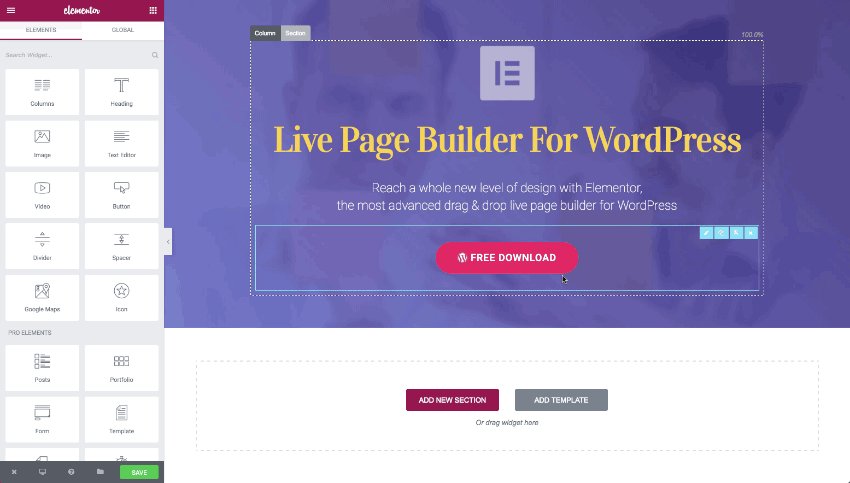
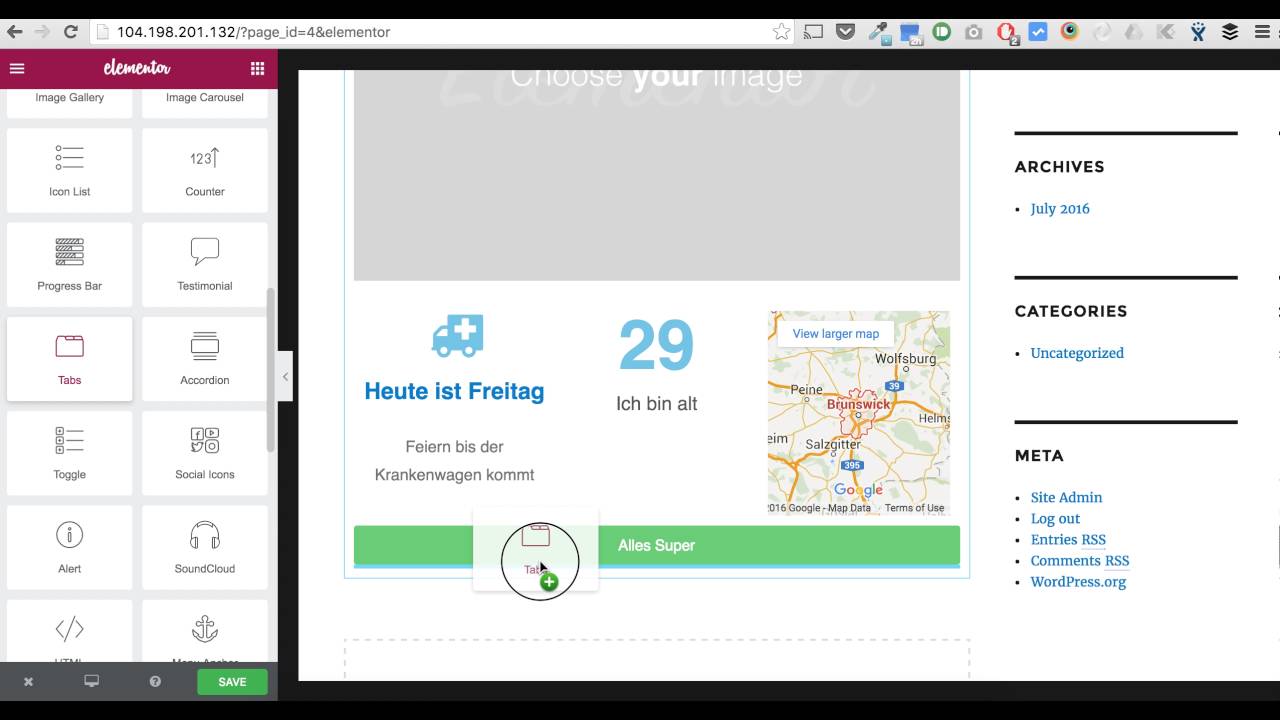
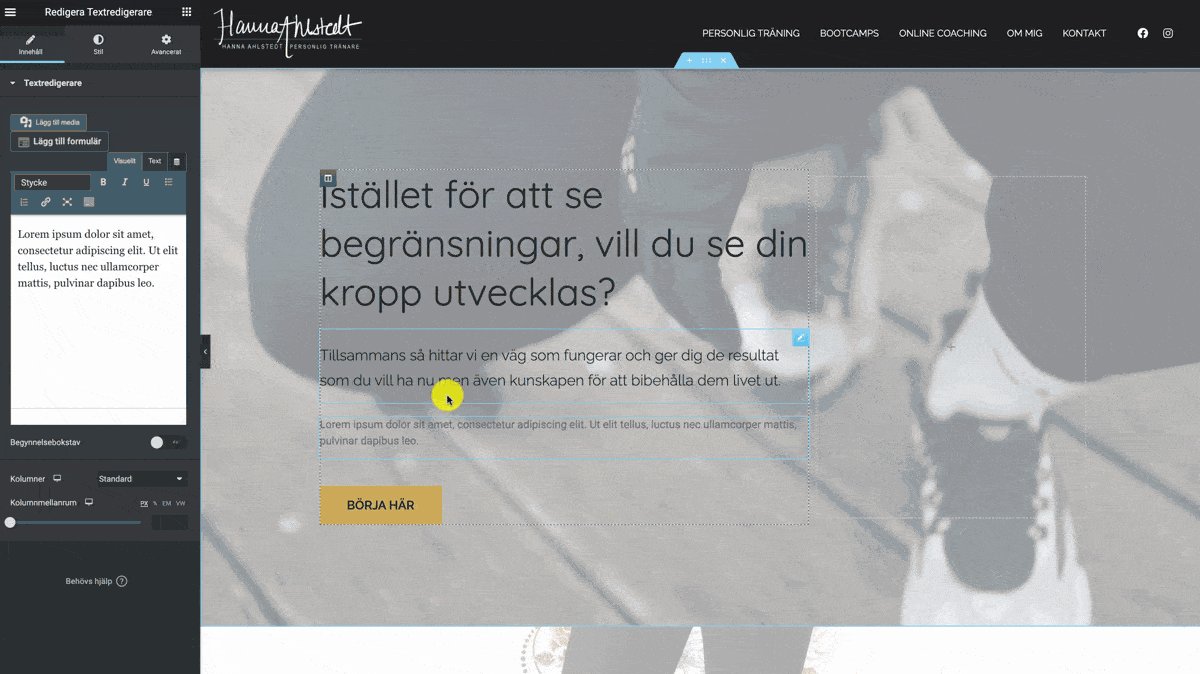
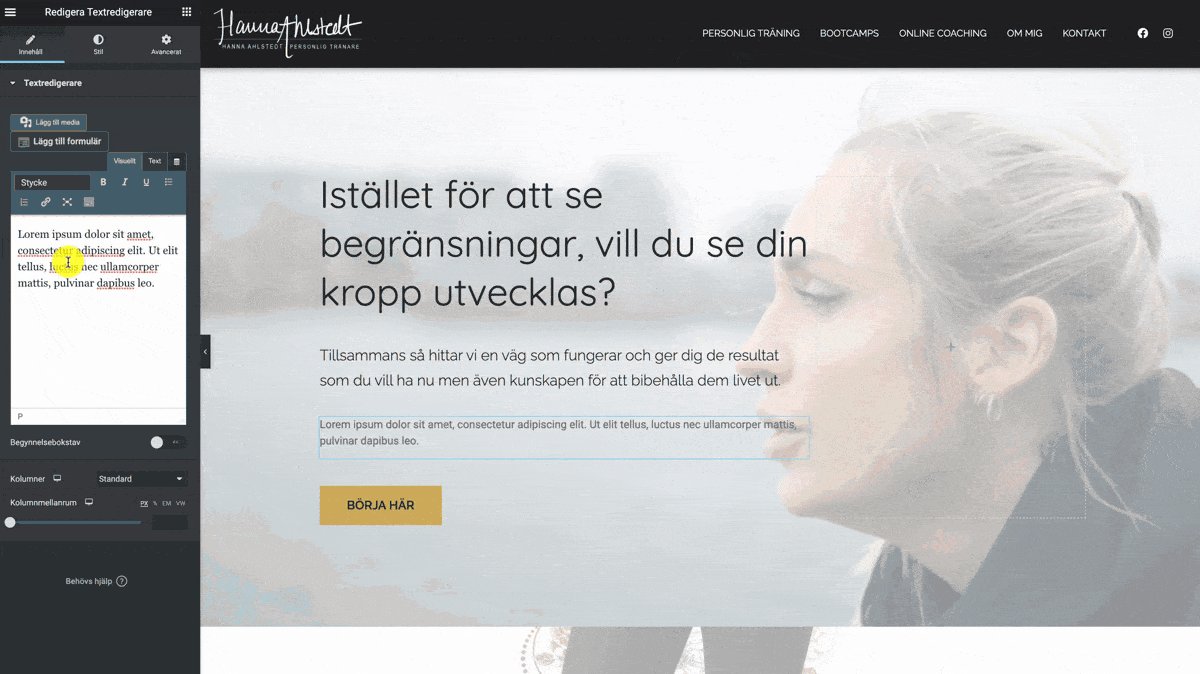
ELEMENTOR FRONT END VISUAL EDITOR
Fördelen med Enfold är att om du föredrar att göra din egen styling med hjälp av CSS så är det väldigt enkelt att aktivera ett child-theme för Enfold och göra alla dina visuella ändringar på det viset.

Enfold ha även ett bibliotek av templates som du kan ladda ner och importera. På det sättet har du ett bra utgångsläge.

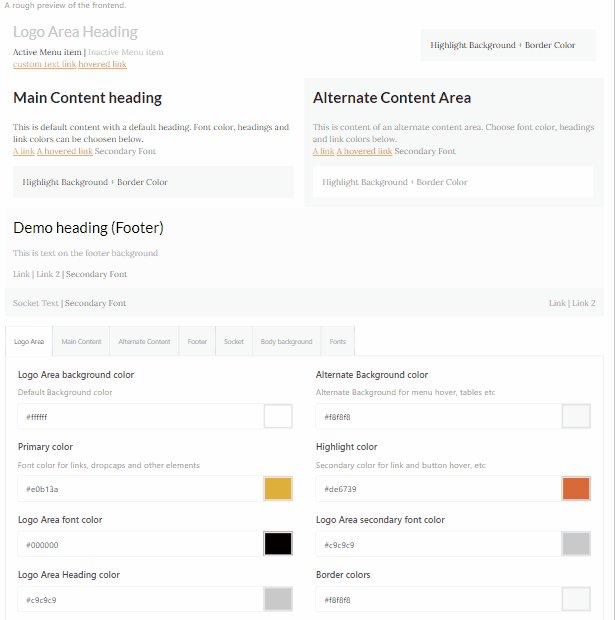
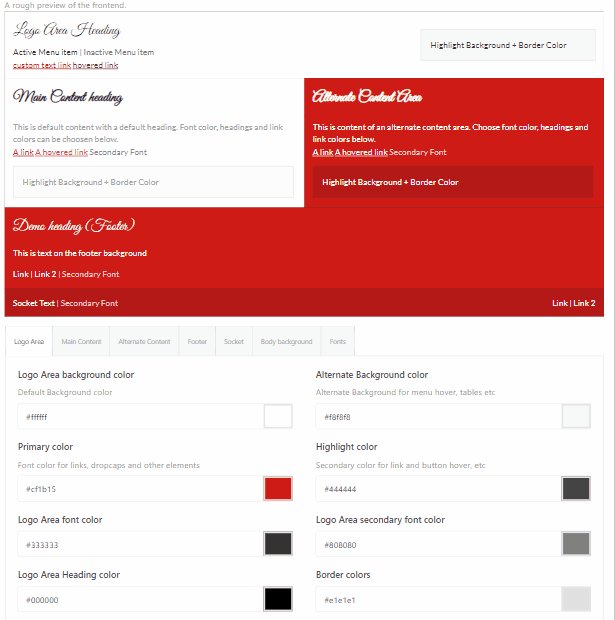
Sist men inte minst så har du med Enfold, även möjligheten att utföra generella inställningar och således ha ett bra utgångsläge när du bygger upp din sajt.

Du ställer då in saker som:
- Typsnitt
- Färger
- Storlekar på rubriker
- Marginaler för olika element
…m.m
So far so good.
Vi tar en titt på Elementor.
Elementor
Att kalla Elementor för ett tema är lite missvisande, eftersom Elementor är inget tema, även om de flesta hänvisar till det som så.
Elementor är ett plugin, som är en page-builder, som du aktiverar för ett valfritt (passande) tema.
Utöver det så har Elementor alla egenskaper som du förväntar dig av ett tema.
Via Elementor kan du:
- Göra generella inställningar för hemsidans layout
- Importera mallar och demos med färdiga layouts
- Drag-n-drop
…och du har en helt del andra funktioner som gör Elementor till en god kandidat när det kommer till att styra öven din hemsidas utseende och funktion.
Du kommer snart förstå varför vi bytte, om du inte redan gör det dvs ;)

Vi bytte från Enfold till Elementor
Vad gjorde att vi bytte från Enfold till Elementor? Vi har troget använt Enfold i över 6 år (minst) innan vi gjorde bytet.
Låt så börja med att ta en titt på:
Page-Buildern
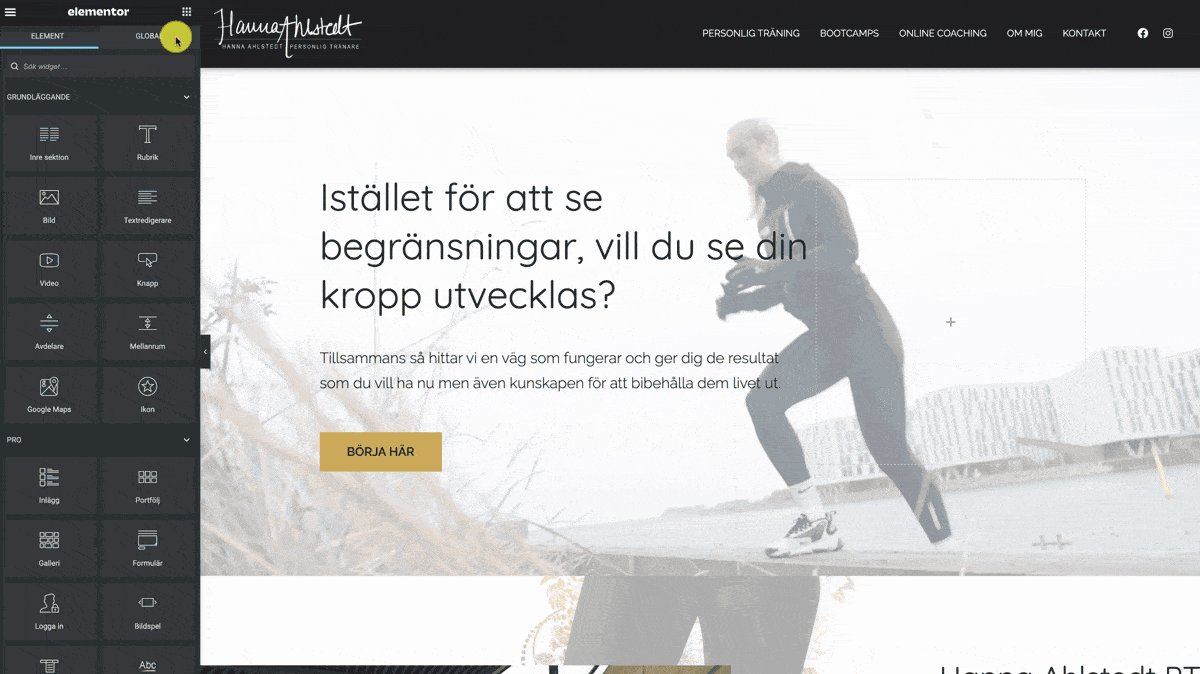
I mitt tycke så är det här den bästa page-buildern som existerar just nu.
Den är extrem intuitiv och låter dig implementera en massa moduler med diverse funktions- och layoutmöjligheter.

Det finns också en hel drös av plugins till Elementor, för att få ännu fler moduler och allmänna förbättringar till en redan överlägsen sidbyggare. Dessa kallas “add-ons”.
Add-ons
Här har du en lista på tillgängliga utökningar (plugins) för Elementor:
Redan här tror jag att du börjar se vilka möjligheter som finns med Elementor, kontra Enfold.
Men vi är inte riktigt färdiga.
Det finns en specifik funktion i Elementor som var spiken i kistan för Enfold, nämligen Theme Buildern, som du får när du väljer att köpa Elementor Pro (premiumversionen av Elementor).
Theme Buildern
Det här är den absolut bästa funktionen i Elementor Pro. Theme Buildern är din alldeles egna temabyggare, där du kan ta fram mallar för hur hela ditt tema ska fungera.
Du kan bygga dina egna mallar för bl.a:
- Menyn
- Sidfoten
- Blogg-listningen
- Kategorier
- Inläggsmall
Ponera att:
- Du har en blogg på din sajt och vill att alla inlägg ska se ut och fungera på ett bestämt vis.
- Du vill inte behöva bygga upp ditt inlägg varenda gång du ska skriva något nytt.
Lösningen på det är att ta fram din egen inläggsmall med Elementors Theme Builder!
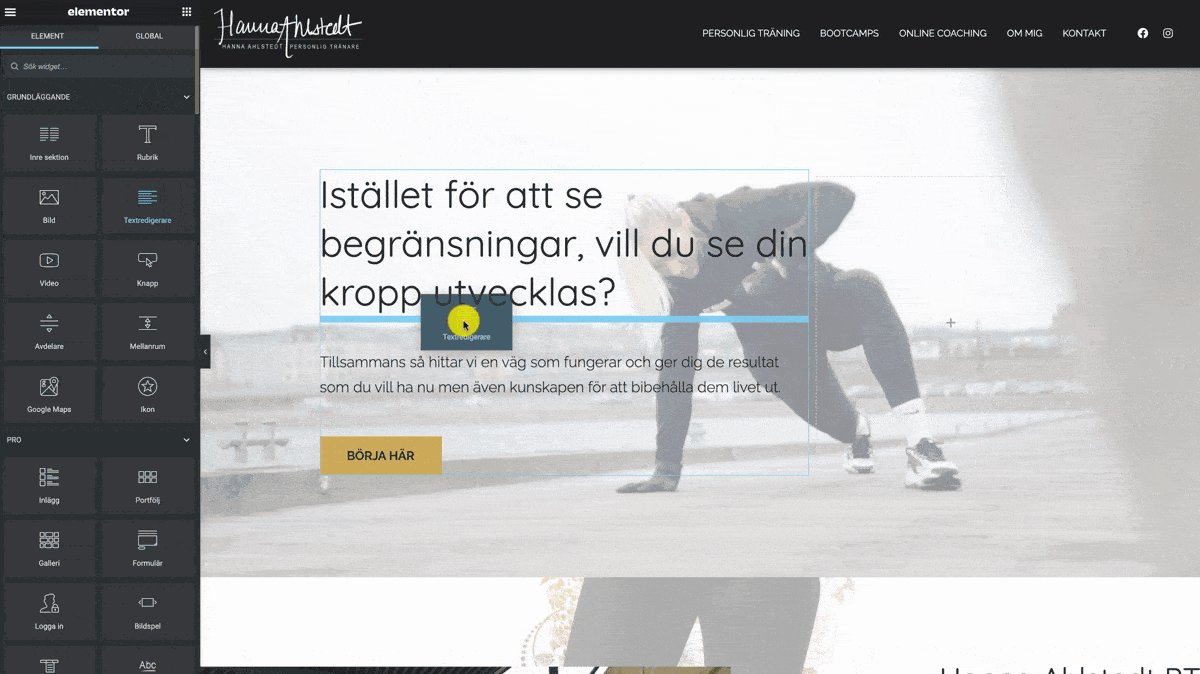
Såhär fungerar det:
- Du går till Mallar > Theme Builder och väljer Enskilt Inlägg
- Döp din mall
- Du kan välja en färdig mall eller göra din egen. Här stänger jag ner rutan och gör min egen mall istället.
- Modulerna som presenteras för dig längst upp (dem som jag drar in) är dynamiska moduler som hämtar information såsom Rubrik, Textudrag och Textinnehåll. Detta är då dynamiska element som är kopplade och aktiveras varenda gång du publicerar ett nytt inlägg.
- Spara mallen och sätt villkor till att vara för: Inlägg
- Du har nu skapat en mall för alla enskilda inlägg.
Efter dessa steg har du en unik inläggsmall för ALLA inlägg som du skapar och publicerar. Denna principen gäller för alla typer av mallar i WordPress, vare sig det är sidhuvudet, sidfoten, mallar för specifika kategorier, taggar, osv.
Läs mer om WordPress filstruktur här så förstår du vad jag pratar om (OBS, medel till avancerad nivå).
Du kan styra allt och det är därför vi gick över till Elementor, tack vare dess Theme Builder.
Sammanfattning
Du har mycket mer kontroll över din hemsida med Elementor. Det är inga svårigheter att bygga upp sina egna dynamiska mallar i Elementor och på så sätt få ett eget tema med unika designs och funktioner.
Det kan du även göra med Enfold, och egentligen med vilket annat tema som helst. Men det finns inte många som låter dig göra det lika smidigt som Elementor gör. För med Elementor kan du göra det utan att behöva koda. Med Enfold måste du förstå WordPress filstruktur och hur det rent dynamiskt är uppsatt.
För oss är det inga problem egentligen, men det är så mycket smidigare med Theme Buildern i Elementor – och därför gick vi helt över till Elementor Pro.