Innehåll:
Inledning:
Elementor Page Builder fortsätter att öka i popularitet och jag ser fler som vill lära sig hur man bäst arbetar med verktyget
I det här inlägget vill jag därför visa dig vilka möjligheter du har till att faktiskt bygga upp en avancerad hemsida med Elementor Page Builder.
Det här är inget tekniskt inlägg utan jag kommer istället visa dig vad du kan göra och vad du behöver, för att sätta igång med att ta fram din helt egna unika design, med alla funktioner som ett vanligt tema kan ha!
Vi sätter igång.
Kort om Elementor Page Builder
Förmodligen känner du redan till Elementor Page Builder men vi tar en snabb liten genomgång som uppvärmning till resten av innehållet.
Elementor Page Builder är precis vad det låter som – en page-builder! Det är ett WYSIWYG drag-n-drop gränssnitt där du visuellt kan strukturera upp din hemsidas design och layout – sida för sida.

Med denna page-builder får du även ett gäng moduler för att skapa ditt innehåll, t.ex. textrutor, rubriker, listor m.m.


Elementor kommer även i två versioner, en som är gratis och en som kostar.
Elementor Free
Gratisversionen av Elementor ger dig det mest nödvändiga – du får en page builder som du kan aktivera på valfritt tema (även om det finns rekommenderade teman för just Elementor) och du kan som tidigare nämnt bygga upp design- och layoutstrukturer.

Elementor Pro
Premiumversionen av Elementor ger dig många fler möjligheter.
Med Elementor Pro kan du mer eller mindra bygga upp dina egna mallar och i slutändan ha ett helt eget tema. Förutom detta så får du såklart även fler moduler och du landar på totalt 90 olika moduler att använda.

Du får även dynamiska element och kan därför bygga upp dina egna mallar för blogginlägg, arkivsidor m.m., som annars genereras av WordPress. Dessa får du full kontroll över med den s.k. Theme Buildern, som vi nu kommer ta en titt på.
Påminnelse: Du behöver Elementor Pro för att använda Theme Buildern.
Theme Builder
Kort och gott: Med Elementors Theme Builder kan du skräddarsy din hemsida från topp till tå. Du kan bestämma hur dynamiska mallar såsom blogginlägg, arkivsidor och kategorisidor ska se ut och fungera.

Alla dessa mallar genereras av WordPress som default, men med Elementors Theme Builder kan du skapa dessa själv.
Att de är dynamiska innebär bl.a att rubriker, utvalda bilder, placering av textinnehållet m.m. genereras automatiskt av WordPress.
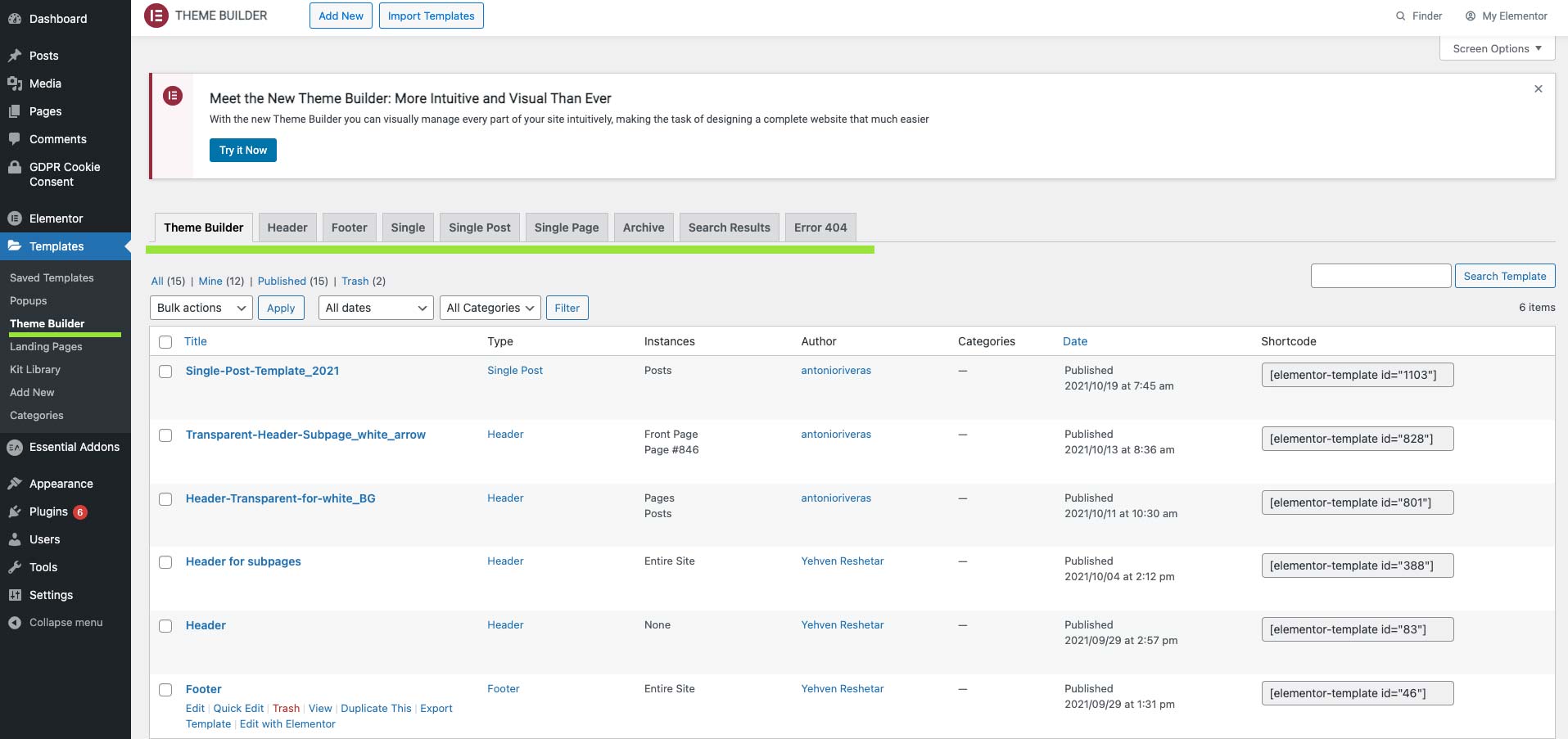
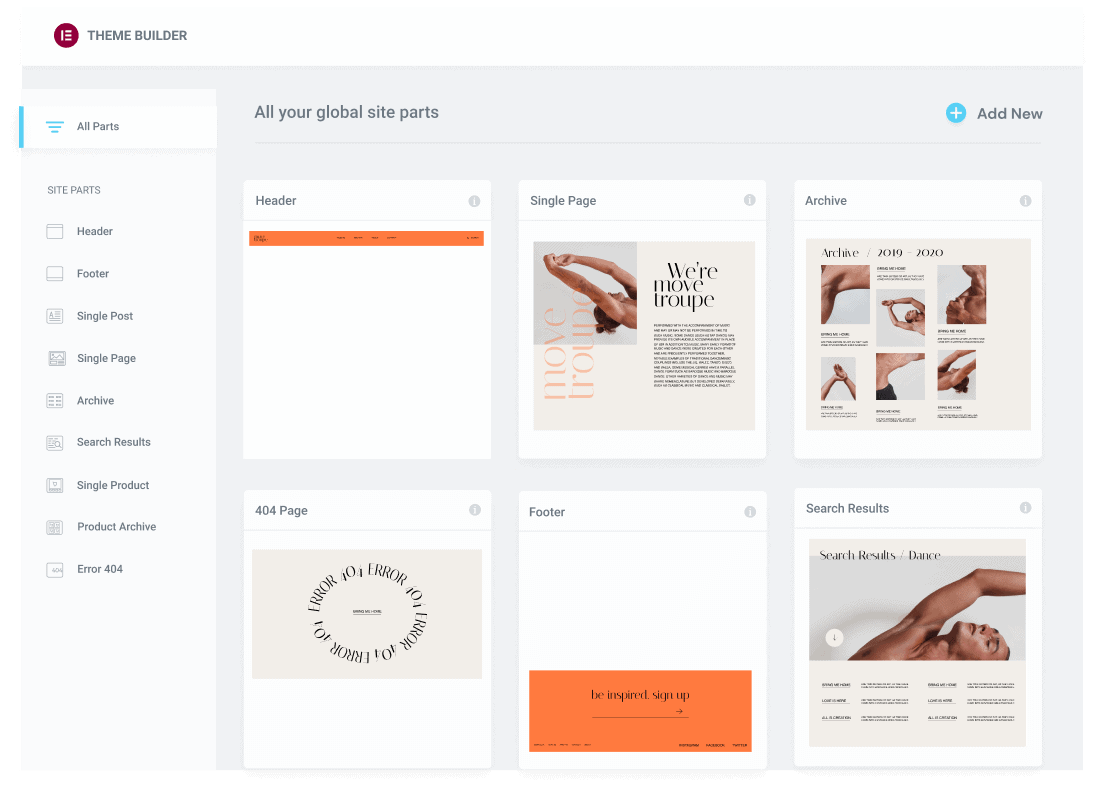
Du styr över följande mallar:
- Header = Sidhuvud, där du bl.a har meny och logotype.
- Footer = Sidfoten, där du oftast har en liten “Om-text”, snabblänkar m.m.
- Single = Generell mall för alla sidor och inlägg (från bloggen)
- Single Post = Unik mall för alla inlägg
- Single Page = Unik mall för alla sidor
- Archive = Mall som visar upp bloggflödet, kategorier, datumarkiv m.m.
- Search Result = Mall för sökresultat när du använder WordPress inbyggda sökfunktion.
- Error 404 = Resultat på felaktig webbadress inom din sajt
Alla dina inlägg använder samma mall och så gör även arkivsidor. Du ser t.ex flera inlägg på din blogg men alla genereras från samma mall.

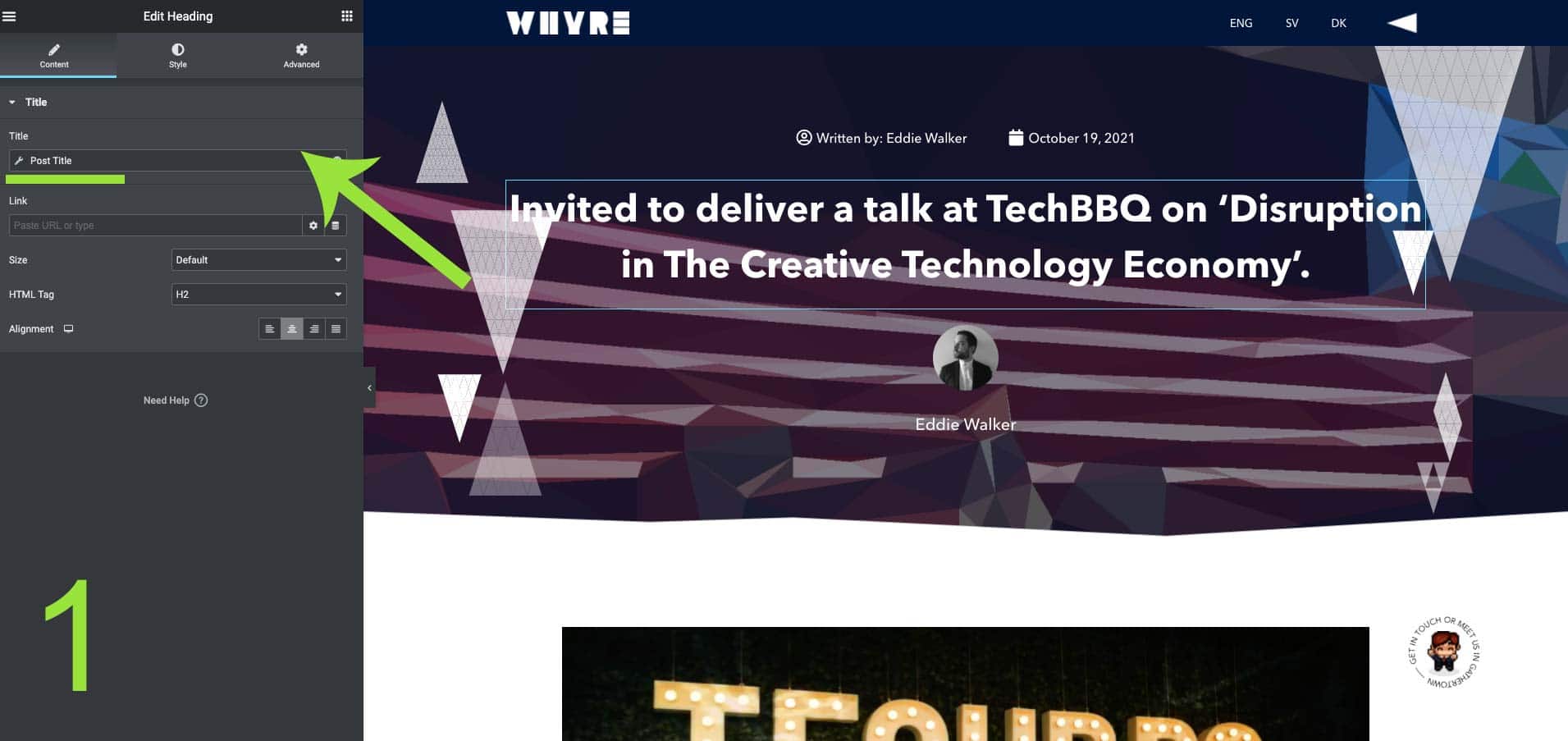
Bild 1: Observera att rubriken har inställningen att den ska vara “Post Title”. Det innebär att rubriktexten inte är skriven i Elementor. Den hämtas istället från WordPress, som du ser i nästa bild.

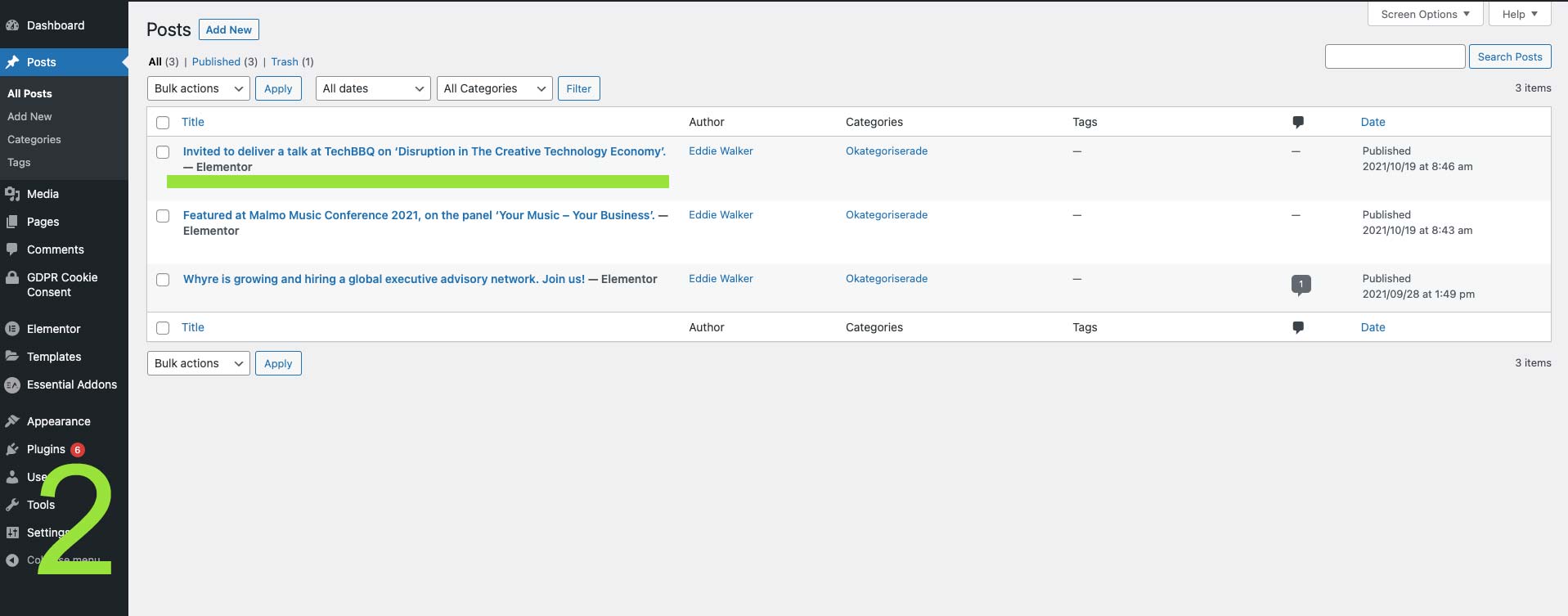
Bild 2: Observera rubriken som är markerad med grönt. Det är här som rubriken är skriven. Inläggen som du ser undertill denna kommer att bete sig på samma sätt, eftersom de använder samma mall för inlägg.
Ta kontroll över dina mallar
Hänger du med? Bra!
Men för säkerhets skull sammanfattar vi:

Headers/Footer:
Designa dina headers och footers precis som du vill. Kreativt och funktionellt
Singel Page/Post:
Skapa mallar för både sidor och inlägg. Detta gör att du slipper “bygga upp” din tilltänkta layout varenda gång du ska skapa nytt innehåll.
Archive:
Bestäm hur huvudsidorna för dina inlägg (bloggen) eller kategorisidor ska fungera. Detta gäller både för din bloggs kategorisidor och din webshops.
Search Results:
Du kan även skapa unik söksida och designa själva resultatsidan – något som annars är komplicerat att göra med WordPress.
404-sida:
Det händer oss alla, det finns interna brutna länkar på vå sajt. Designa din egen 404-felsida och ge dina besökare en bättre upplevelse!
+ WooCommerce:
Skräddarsy din webshops mallsidor som t.ex produktsidor, varukorg och kassan!
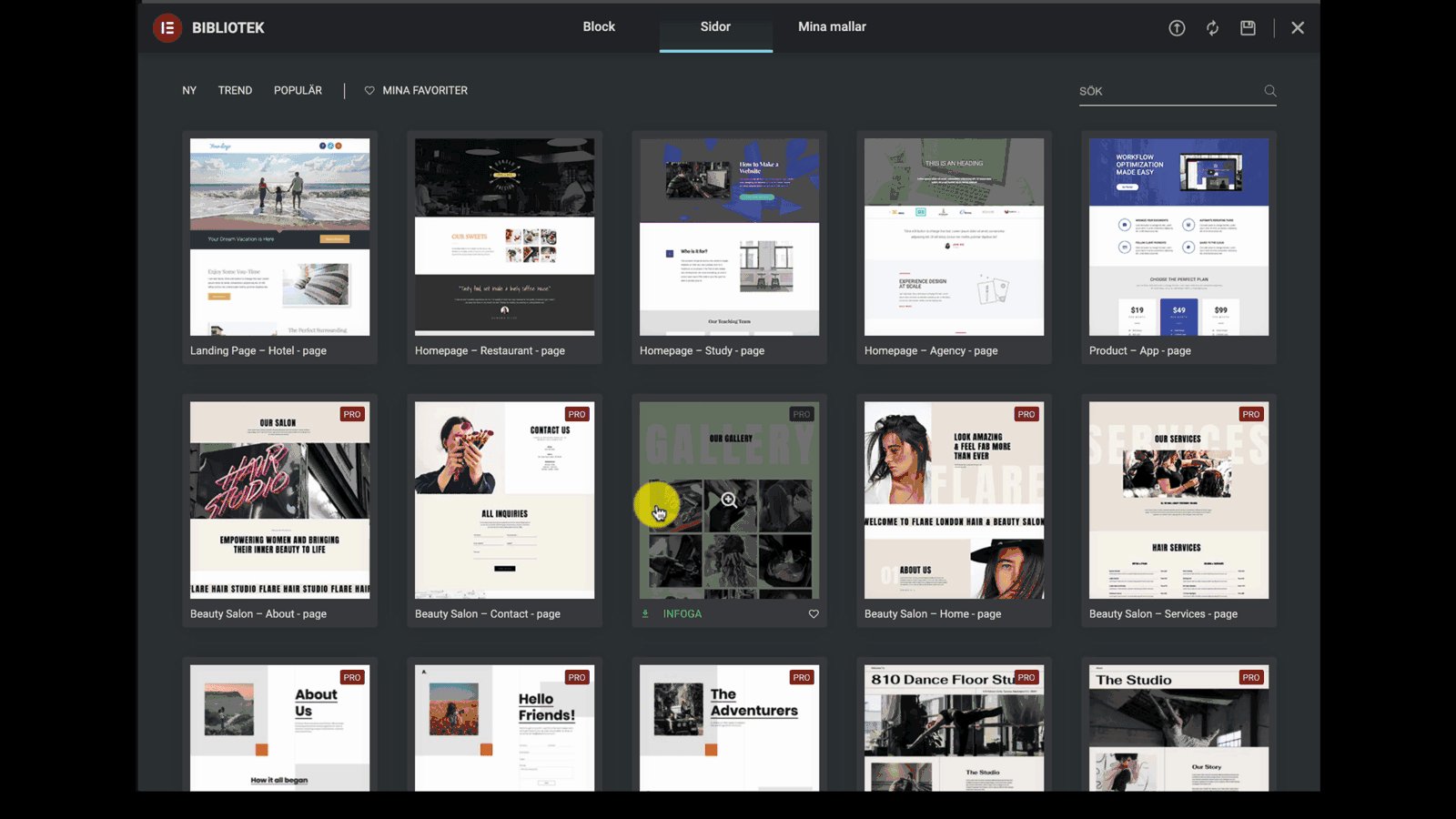
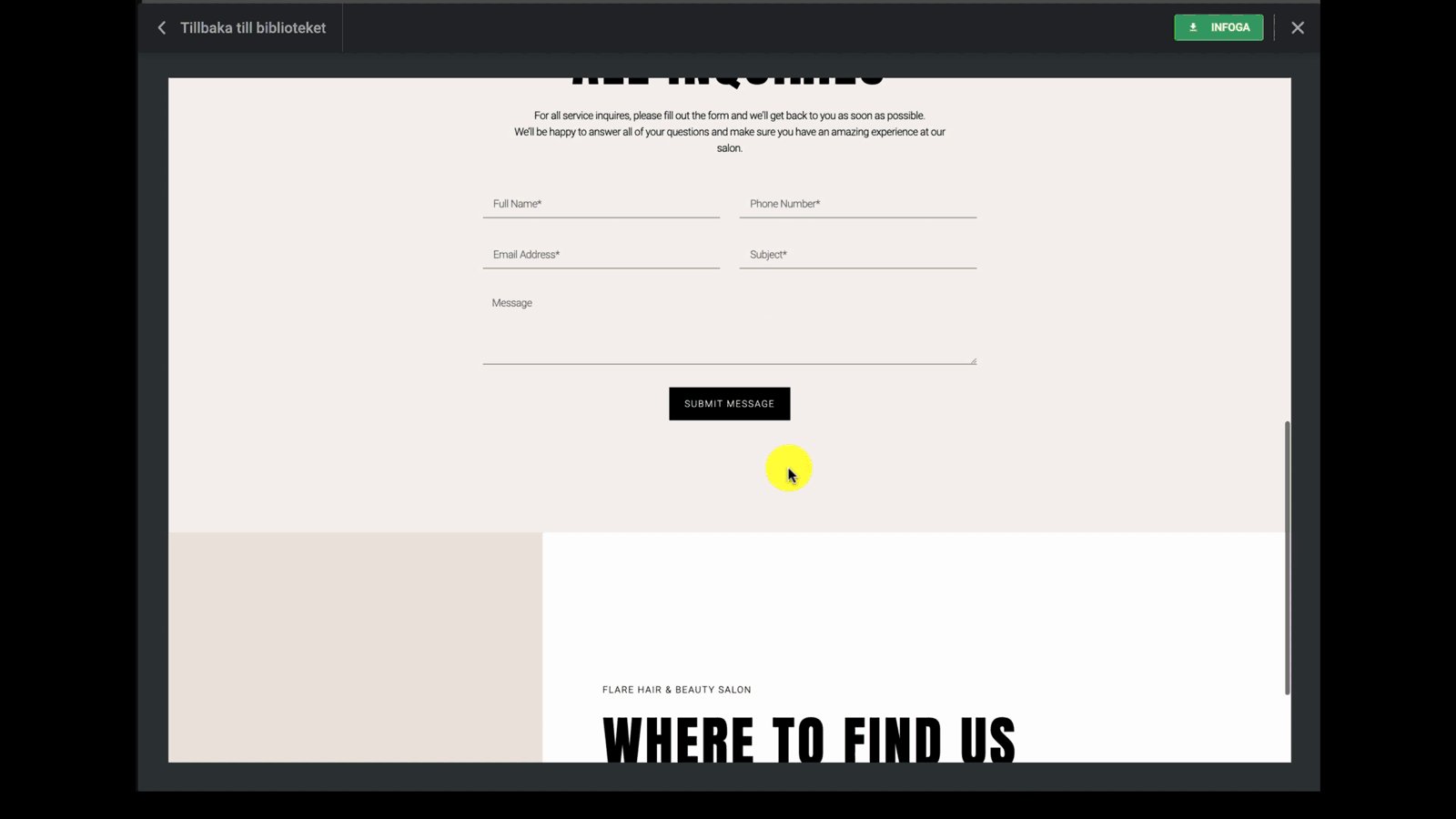
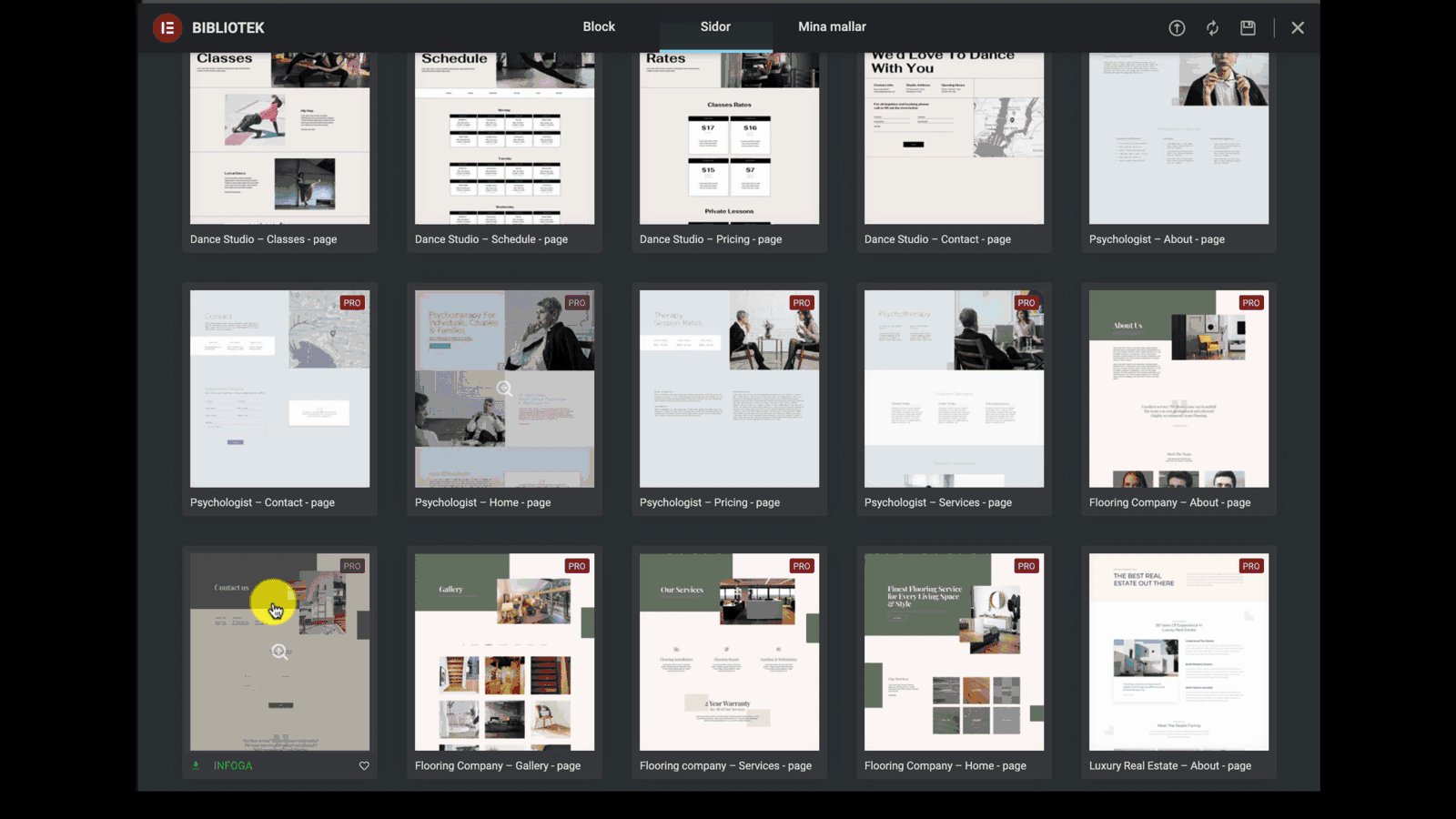
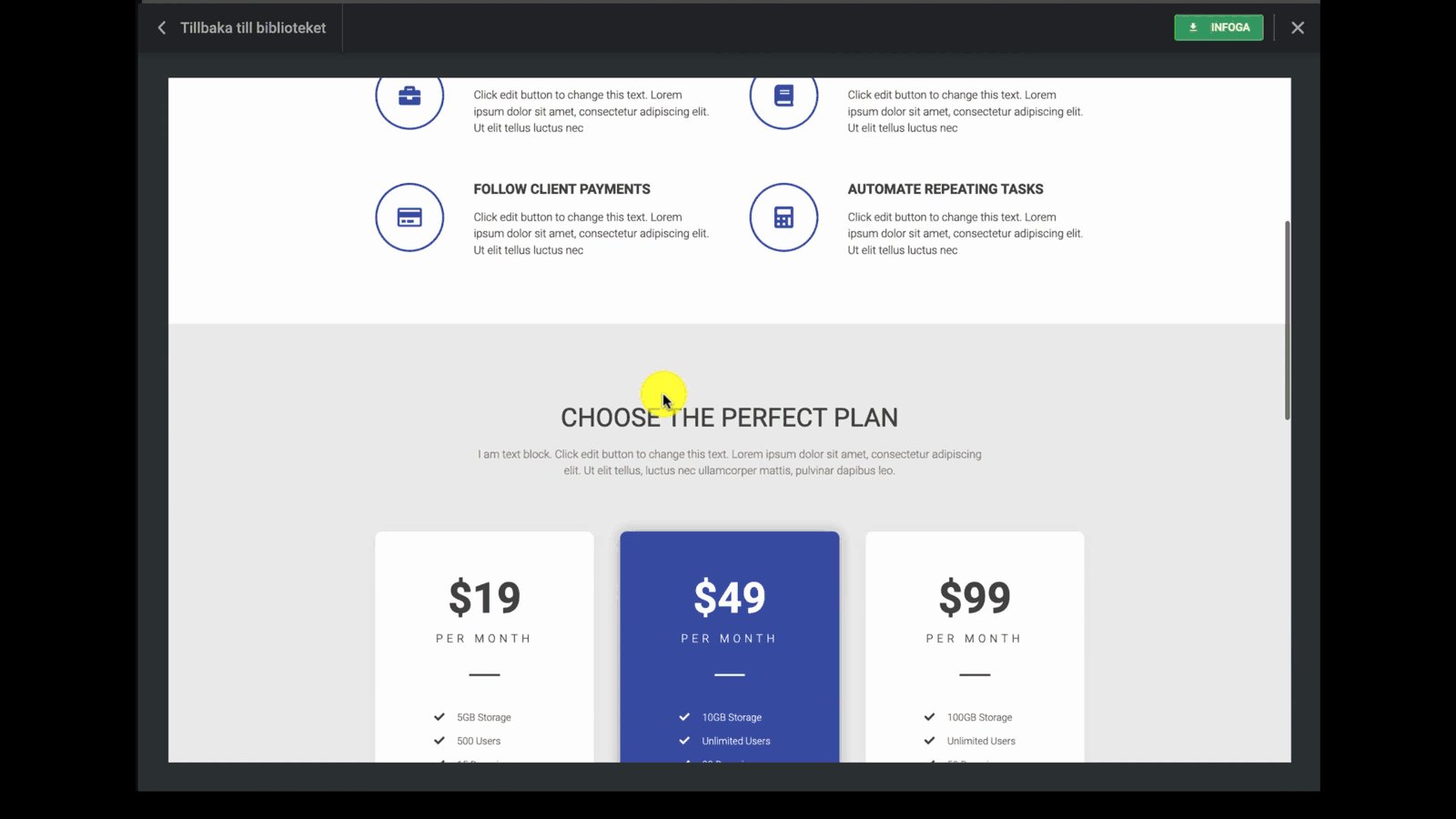
Anpassa färdiga templates
Om du inte har tid eller ork att själv bygga upp dina mallar kan du alltid använda Elementors färdiga mallar för alla delar av din hemsida.

Fördelen med detta är att du kan välja något som snarlikt liknar din vision och sedan göra justeringar så att det ser ut och fungerar som du vill.
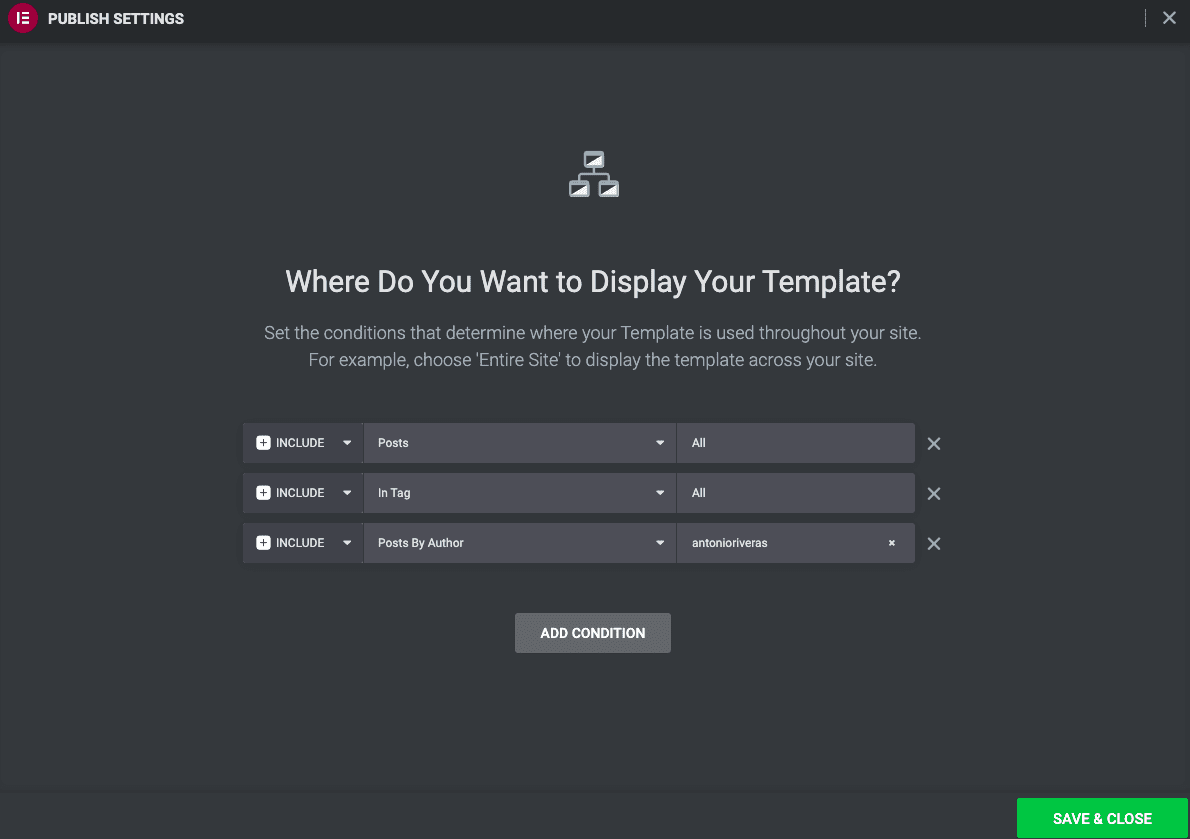
Skapa unika visningsvillkor
Du kan väldigt enkelt bestämma villkor för hur vissa delar av din hemsida ska visas upp. Du kan t.ex. bestämma att din mallar enbart ska visas på inläggssidorna:

Eller så lägger du till fler visningsvillkor:

Sammanfattning:
Det här blev ett kort och koncist inlägg som utlovat! Jag har medvetet valt att hålla det kort och inte dyka ner i detaljer kring hur dessa mekanismer fungerar – för det är inte viktigt.
Det viktiga är att du ser vilka möjligheter du har med Elementor och dess imponerande Theme Builder.
Du kan skapa dina egna mallar för hur inlägg, sidor, kategorisidor m.m. ska visas och fungera.
När du gör detta så kan man faktiskt säga att du bygger ditt eget tema – för det är det som teman i grunden är, en samling av sidmallar med definierad layoutstruktur och olika villkor för hur de ska se ut och bete sig.
Nu är detta grovt sammanfattat och mekanismerna bakom är mycket mer avancerade.
Men det behöver inte du veta. Du behöver enbart veta att det är möjligt – sen sköter Elementor resten!
Dela gärna vidare:
[Sassy_Social_Share]