Elementor Page Builder – allt du behöver veta!
Page-builders har numera blivit standard för WordPress och de kommer i många olika varianter. Elementor är en av de populäraste page-builders som finns och en av mina favoriter.
Det kan vara svårt att börja använda en så pass avancerad page-builder som Elementor och därför tänker jag i följande inlägg gå igenom vad Elementor är för något och vad du ska tänka på innan du börjar använda det.
Elementor är ett plugin som är en drag-n-drop “sidbyggare” – och ersätter den grundläggande WordPress-redigeraren Gutenberg med en live frontend-redigerare.
Med detta kan du skapa komplexa layouter visuellt och designa din webbplats live, utan att behöva växla mellan redigeraren och förhandsvisning.

Elementor kommer med en mängd användbara moduler inbyggt – med möjlighet att köpa till sig fler. Det brukar dock oftast inte behövas.

Med Elementor får du bl.a:
Fördelen med Elementor är som sagt den inbyggda funktionen som låter dig att utföra visuella ändringar live – med direkt feedback på vad du gör. Inget mer hoppande mellan backend och frontend =)
Men för att vara mer konkret – vad kan du använda för moduler och hur ser det ut?
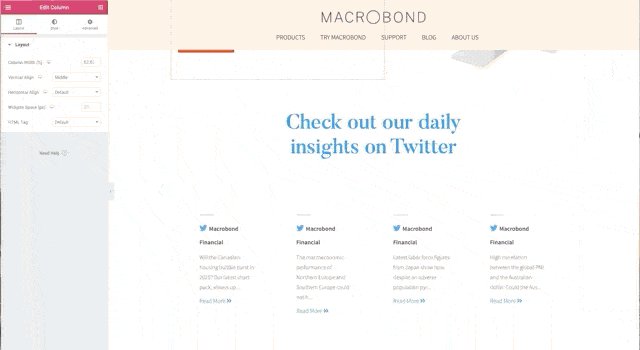
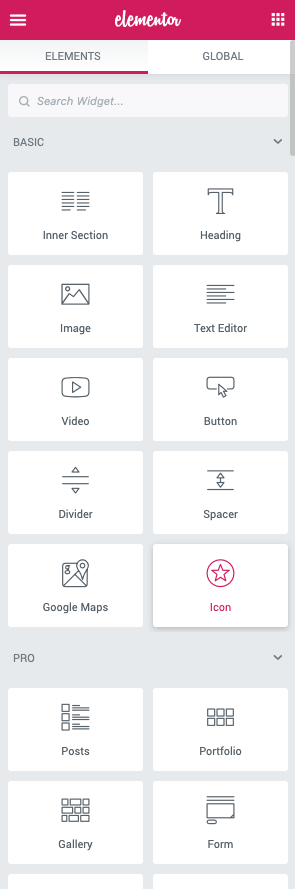
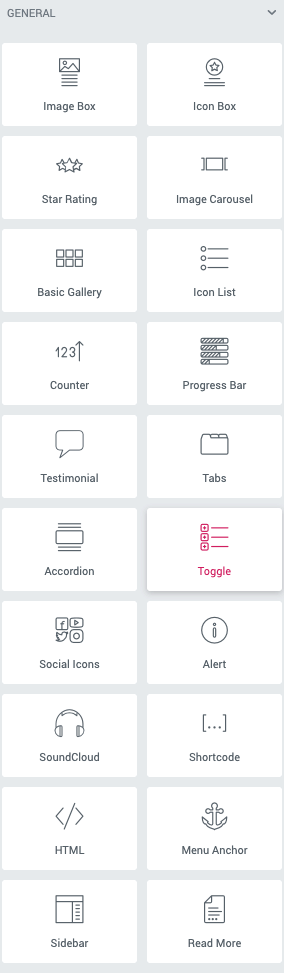
Alla moduler som du behöver hittar du under fliken Elements. Du har moduler för bl.a rubriker, bilder, gallerier, textblock, recensioner osv. Du kan även använda de inbyggda widgets som följer med i ditt huvudtema.

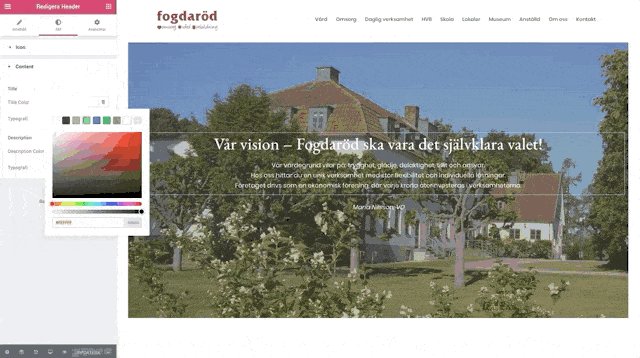
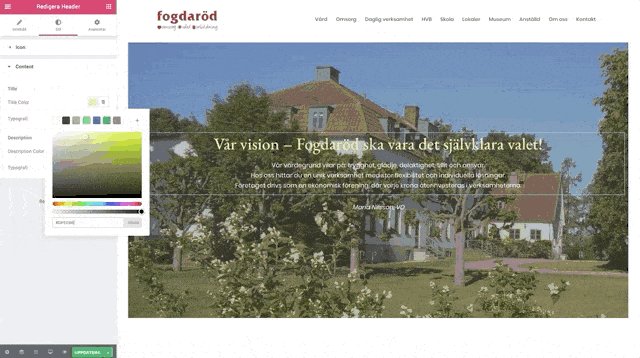
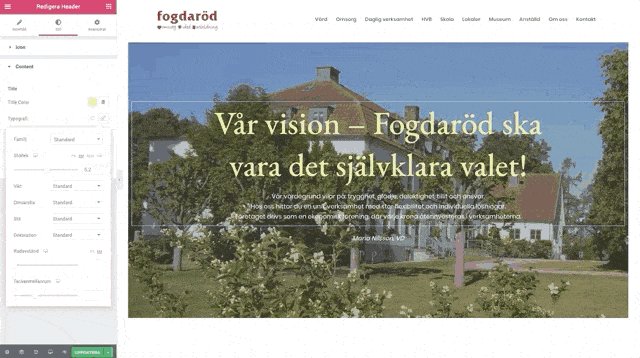
Förutom att lägga till moduler får du även möjligheten att styra modulernas utseende i form av standardfärger, bakgrunder, margins, paddings, typsnitt osv.

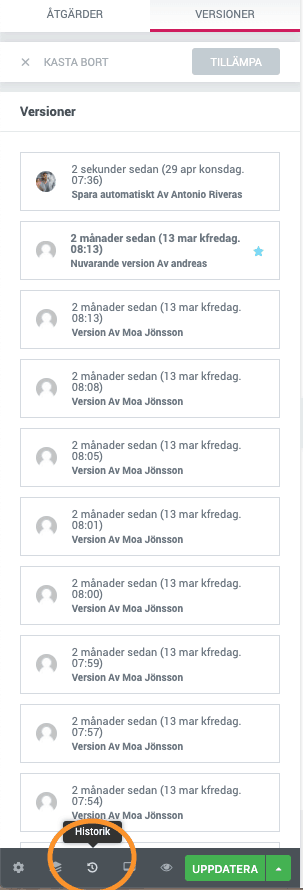
Om något skulle gå fel – ja, då har du en utökad version av den inbyggda revisionshanteringen som finns i WordPress.

Du kan väldigt enkelt återgå till en tidigare version av din sida – om du skulle göra något fel!
[mailpoet_form id=”3″]
Elementor är helt gratis – men precis som många andra WordPress-plugins så finns det en Pro-version som kostar. Prist beror på vad du känner att du har för behov. Men i all ärlighet – du kommer med stor sannolikhet inte att behöva köpa Pro-versionen.

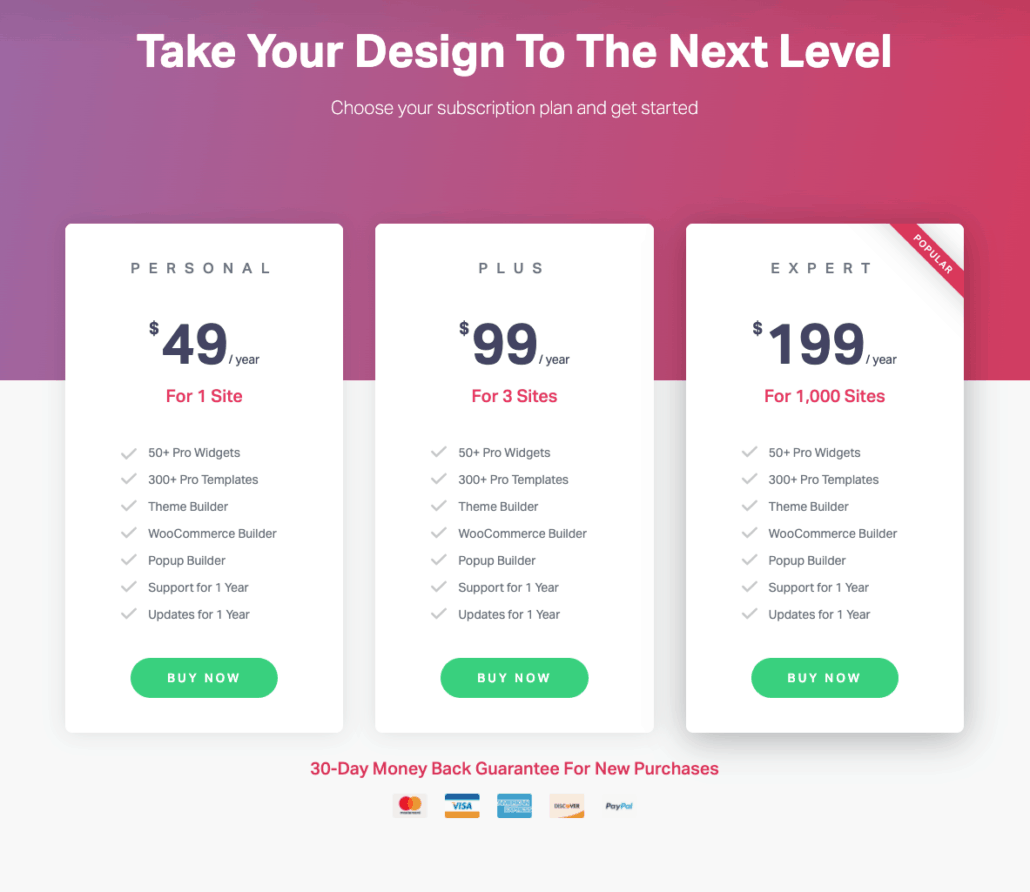
Men låt oss ändå titta på vad du kan få OM du beslutar dig för att du vill köpa loss den:
I skrivande stund är detta kostnaderna för Pro-versionen av Elementor.

Då tycker jag att vi tar en titt på hur Elementor används – rent praktiskt.
I grund och botten så är Elementor ett WordPress-plugin. Visserligen ett något mer avancerat plugin men precis som alla andra plugins måste du börja med att installera det.
Där tillkommer ett fåtal inställningar för dig att konfigurera. Jag hoppar över det i detta inlägg eftersom det är så pass få saker att ställa in att du kan utforska det på egen hand.
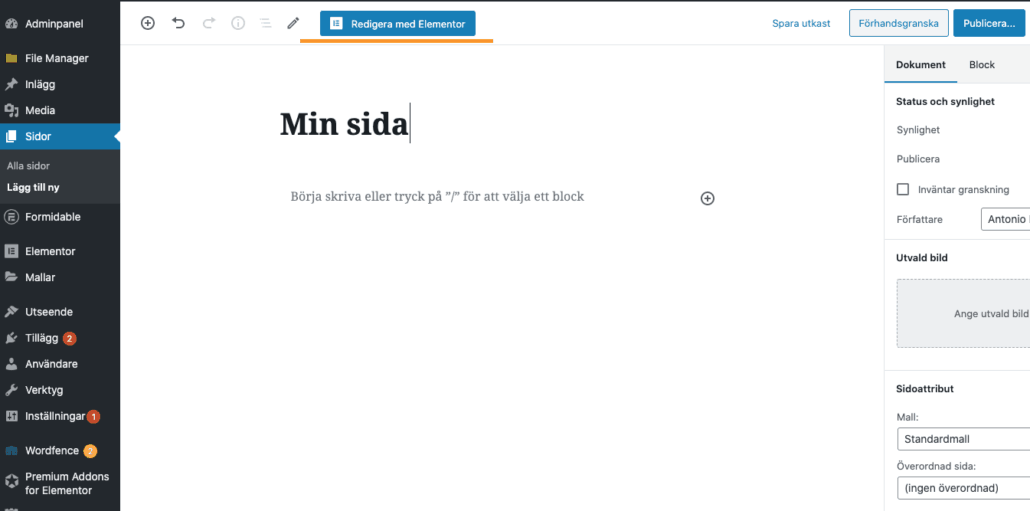
När du nu går till en sida och ska börja redigera kommer du mötas av din standard GutenBerg block-editor – med möjlighet att istället börja “Redigera med Elementor”

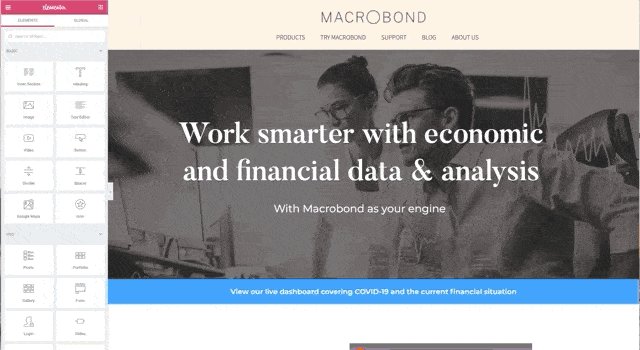
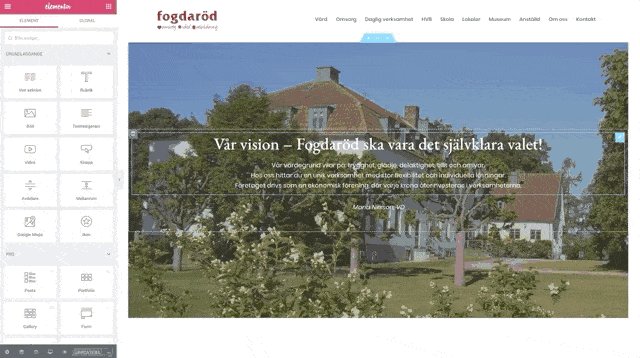
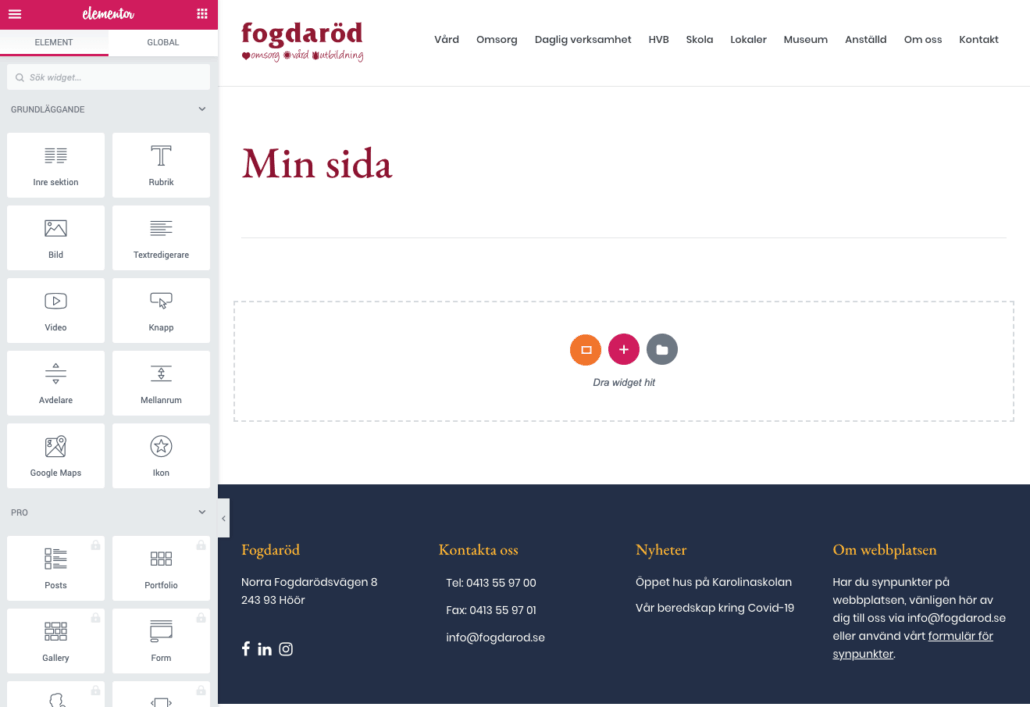
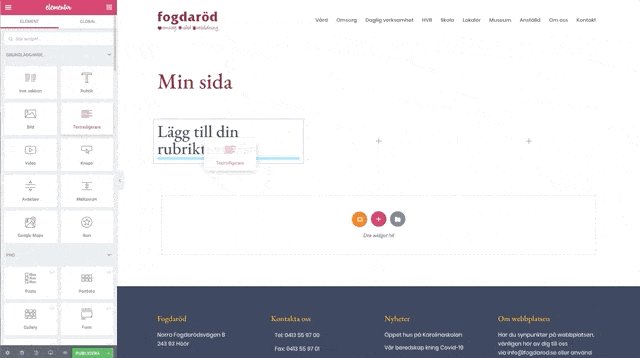
När du klickar på knappen öppnas Elementor gränssnittet upp

Det du ser är:
Rätt så standard – visst?
För att du ska kunna bygga upp en layout behöver du, kortfattat, förstå hur du ska bygga upp sidan rent strukturellt.
Såhär ser det ut:
Din sida -> Sektion -> Kolumner > Innehåll -> Styling (Utseende)
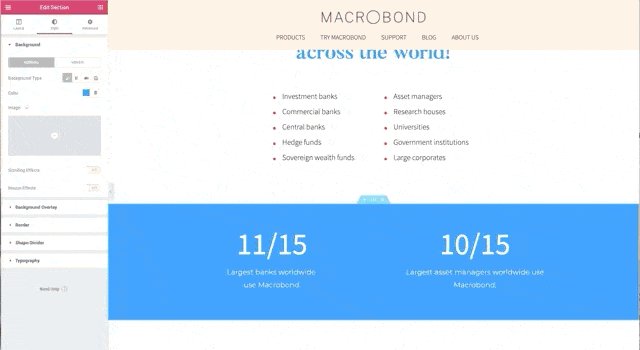
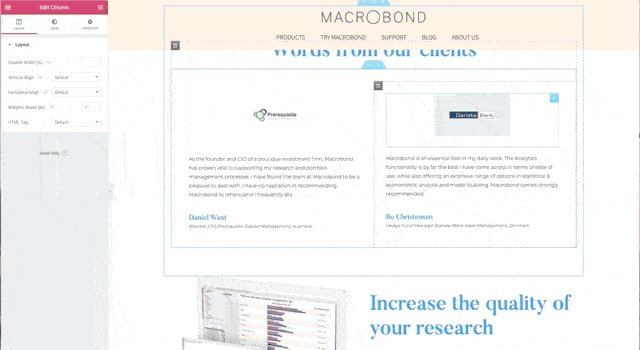
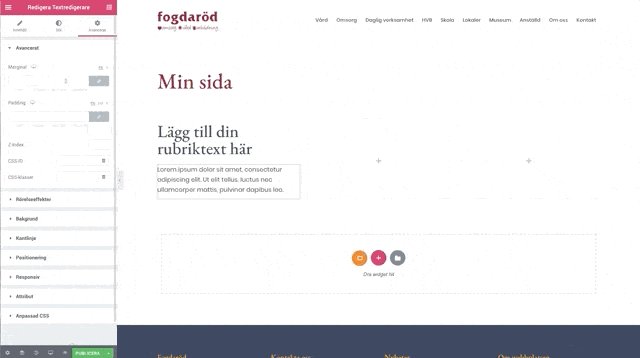
Börja med att trycka på plus knappen och lägg sedan till dina kolumner

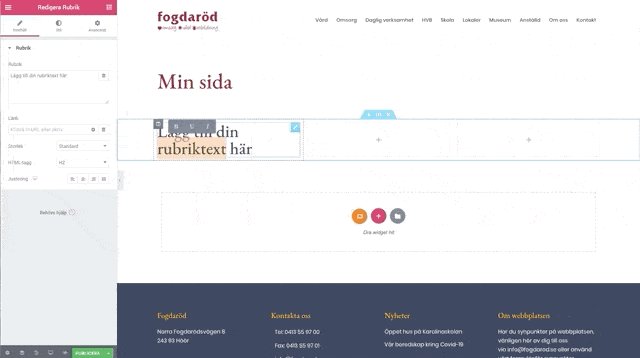
Fortsätt sedan att lägga in några tillgängliga moduler.

Jag låter dig experimentera här – vi går vidare!
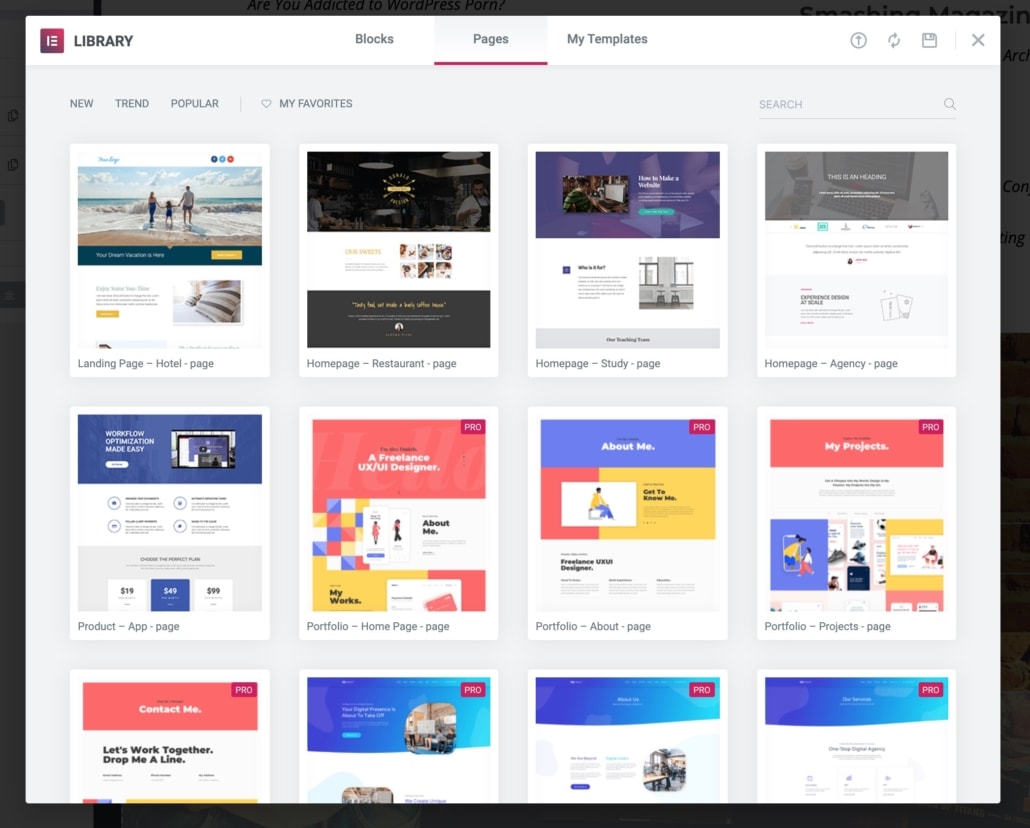
Är du som många andra och gillar att utgå från färdiga layouts och strukturer? Då kan du använda Elementors fördefinierade layouts.

Det finns väldigt många av dessa layouts. +150 st i gratisvesionen och +300 i betalversionen av Elementor.
Det gäller inte bara för enskilda sidor till din webbplats – du kan även få s.k. Elementor Kits, som är en samling av layouts med undersidor som följer samma design.
På det här viset kan du snabbt ta fram en komplett hemsida.
Precis som med många andra teman och page-builders har du alltid mööjligheten att spara ner dina egna layouts (även kallat templates) för att senare återanvända dem på en annan del av din hemsida.
Jag börjar med att utgå från mig själv. Under min tid som webbdesigner och webbutvecklare har jag varit med om stora förändringar.
Från att koda fram mina egna templates till att alltid utgå från ett tema när jag bygger hemsidor åt mina kunder.
För mig så går det snabbare att skriva en rad kod för att få fram ett resultat än att “klicka mig fram” och dra i knappar för att åstadkomma samma sak.
Men det är bara för att jag har arbetat med detta så pass länge.
Med det sagt så är jag är rätt imponerad av Elementor. Det är en avancerad page-builder som jag fått arbeta med till ett par olika kunduppdrag och det har faktiskt gått över förväntan.
Elementor är den page-builder som är enklast att förstå sig på och även den som ger dig flest funktioner och som samtidigt är gratis.
Om du inte kan CSS/HTML så rekommenderar jag det här pluginet framför alla andra page-builders. Utan tvekan.
Jag rekommenderar det till dig som vill designa upp en hemsida utan att faktiskt vara en designer.

Är du mer som jag och gillar att koda fram ditt utseende med CSS – ja då kanske du ska kolla någon annanstans.

Men…..Jag vill trots detta påstå att Elementor kan vara bra för dig även om du kan CSS/HTML Det här är ett plugin som laddar snabbt och tynger inte ner din hemsida trots sin avancerade funktionalitet.
Det kan hända att jag går över från mitt favorittema Enfold (som har en egen inbyggd page-builder) till Elementor – eller åtminstone ha Elementor i åtanke för framtida projekt och inte låsa mig till ett tema.
En page-builder som Elementor är så pass avancerat att jag personligen kan rekommendera den till alla som vill ge sig på att bygga sin egen layout.
Precis som allt annat så finns det en inlärningskurva och det är klart fördelaktigt om du har tidigare erfarenhet av WordPress och andra page-builders.
Elementor kommer i en gratisversion och en betalversion (Elementor Pro) där den största skillnaden är att du får runt 150+ moduler att arbeta med i Pro-versionen, jämfört med 90+ moduler i gratisversionen.
Du kan även utgå från fördefinierade layouts/templates, som innebär att du aktiverar funktionen och får fram en komplett hemsida med undersidor som i sin tur har färdiga layout-strukturer.
Det är då upp till dig att ta bort och konfigurera layouten till ditt eget tycke. Se det som att du arbetar dig “bakåt” till din önskade layout.
Elementor fungerar med alla teman så det är upp till dig att välja ett som du gillar och koppla ihop den med page-buildern.
Det hjälper alltid om du kan CSS/HTML – men med detta temat kan du få fram en snygg och avancerad layout utan några kodkunskaper!