WordPress teman har länge varit grundstenen för modern webbutveckling. Iaf en del av den.
Men numera behöver vi faktiskt inte längre förlita oss på dem. Med verktyg som Elementor Theme Builder kan vi skapa skräddarsydda headers, footers och hela sidor utan en enda rad kod. Den traditionella rollen för WordPress-teman har i min mening förändrats för alltid.
Vi som jobbar på webbyrå har sett hur utvecklingen gått från färdiga teman till mer flexibla lösningar. Tidigare var bra WordPress teman det enda alternativet för snabb utveckling, medan en skräddarsydd hemsida var både dyr och tidskrävande.

Elementor Theme Builder har förändrat detta genom att låta oss skapa och redigera mallar som kan åsidosätta befintliga teman. Trots att färdiga teman fortfarande är billigare och snabbare att implementera, med många gratis och premiumalternativ tillgängliga, kommer de ofta med begränsningar som minskad flexibilitet och potentiella kompatibilitetsproblem med plugins.
Vi kollar på varför WordPress-teman håller på att bli överflödiga, hur Elementor Theme Builder fungerar i praktiken, och i vilka situationer du fortfarande kan behöva ett traditionellt tema.
Varför WordPress-teman inte längre är nödvändiga

För några år sedan var teman den enda vägen till en proffsig WordPress-webbplats. Men dagens teknik har gjort detta synsätt föråldrat. Nu finns det kraftfullare alternativ som förändrar hur vi bygger webbplatser från grunden.
Teman var en lösning på ett gammalt problem
När WordPress lanserades 2003 var det främst en bloggplattform. Men med version 3.0 “Thelonious” förvandlades WordPress till ett fullfjädrat CMS med post types, taxonomier och navigationsmenyer. Detta skapade behovet av mer avancerade teman som kunde hantera dessa nya funktioner.
Traditionella teman var länge den enda lösningen för att skapa en professionell webbplats utan kodningskunskaper. Ett tema bestämmer grundläggande design, layout och funktionalitet – ungefär som att köpa ett hus med förutbestämda rum. Detta var praktiskt men begränsande.
Dessutom kommer färdiga teman med flera nackdelar. De är ofta oflexibla och kan bli dyrare i längden. Många webbplatser använder samma populära teman, vilket gör det svårt att sticka ut från mängden. När problem uppstår med ett tema kan det vara svårt att felsöka – en vanlig metod är att byta till ett standardtema som Twenty Twenty-Three för att se om felet kvarstår. Jobbigt.
Page Builder Revolutionen är här!
För några år sedan startade en revolution inom WordPress-världen med intåget av sidbyggare (page builders). Utvecklingen av WordPress egen blockbaserade editor gick för långsamt, vilket öppnade dörren för tredjepartslösningar som Elementor, Divi och Beaver Builder.
Dessa verktyg erbjuder drag-and-drop funktionalitet som gör det möjligt att skapa avancerade designer utan kodkunskaper. Till skillnad från traditionella teman, som förlitar sig på WordPress grundstruktur, ger page builders betydligt mer designflexibilitet och kontroll.
Page builders kommer med fördefinierade templates(mallar) och sektioner som inte förlitar sig på ditt WordPress-tema för styling. Faktum är att vissa page builders som SeedProd är helt “theme agnostic” – vilket betyder att sidor skapade med dessa verktyg ser likadana ut även om du byter WordPress-tema.
Med WordPress 5.0 introducerades Gutenberg, den blockbaserade editorn, men den erbjuder fortfarande inte samma funktionalitet som en fullfjädrad page builder. Först med WordPress 6.2 kom den blockbaserade Site Editor ut ur betaversionen, vilket tillät användare att använda block editor för att anpassa sina WordPress-teman.
Den verkliga styrkan kommer med tillägg som Elementor Theme Builder, som kan hjälpa dig skapa ett skräddarsytt WordPress-tema utan att skriva en enda rad kod. Du kan enkelt redigera vilken sektion som helst av ditt tema med drag-and-drop byggaren, från headers och footers till globala design-element.
Fantastiskt.
Så fungerar Elementor Theme Builder i praktiken

Elementor Theme Builder är verktyget som gör det möjligt att bygga webbplatser utan traditionella wordpress teman. Låt oss titta på hur det fungerar i praktiken och hur du kan använda det för att skapa en skräddarsydd hemsida.
Bygg header och footer utan tema
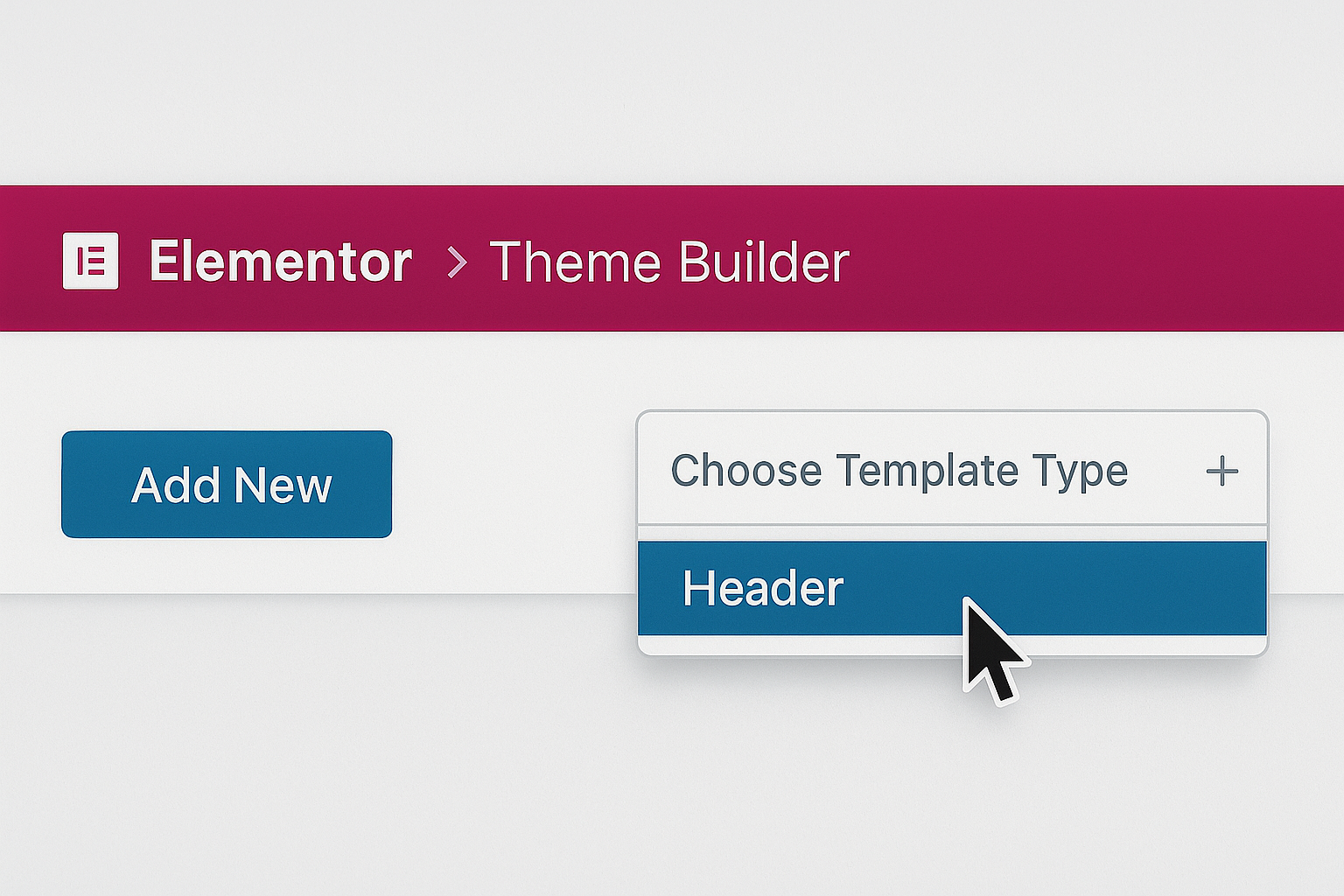
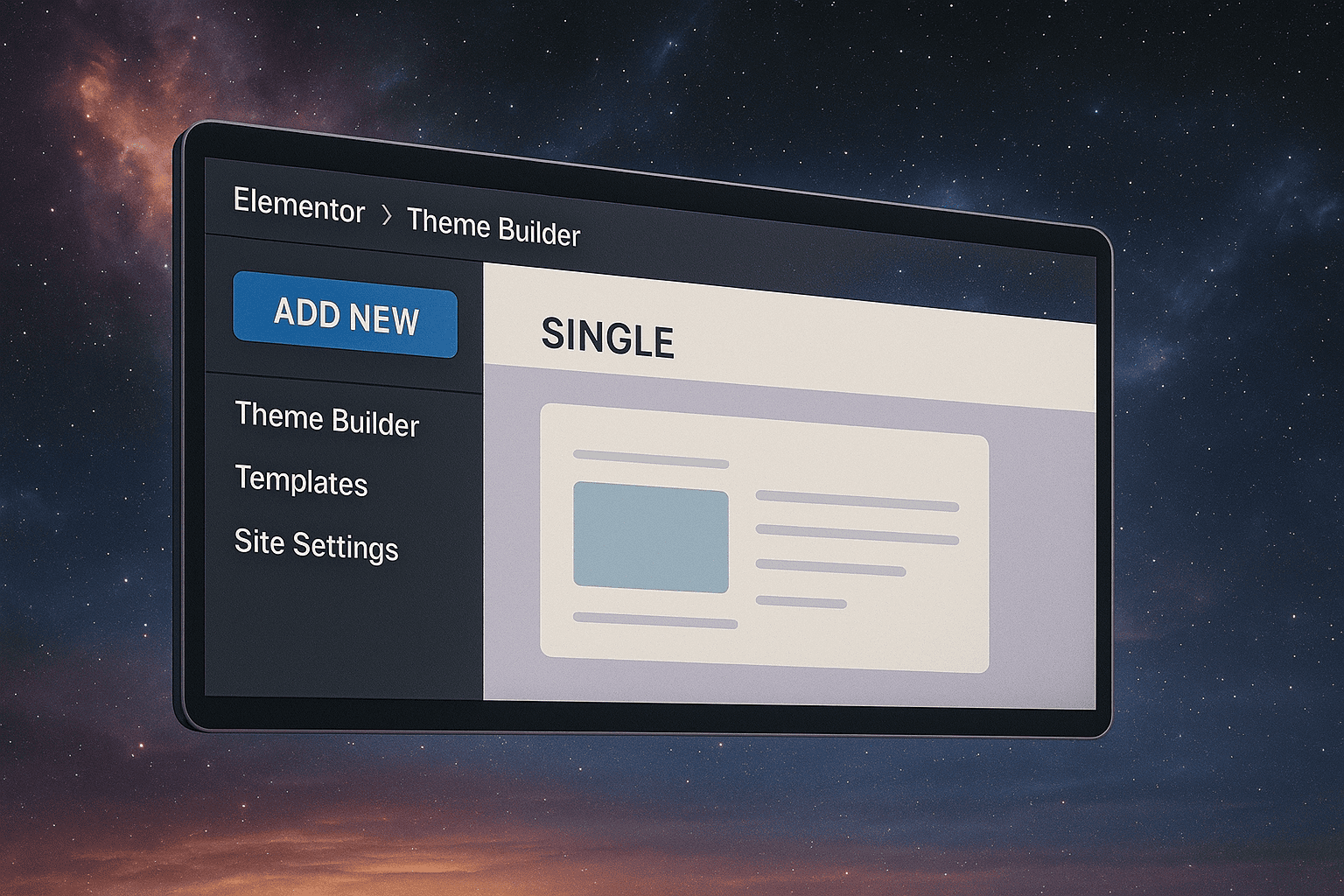
Att skapa en header med Elementor Theme Builder är enkelt och intuitivt. För att komma igång navigerar du först till Elementor > Theme Builder i WordPress adminmenyn. Därefter klickar du på “Lägg till ny” i det övre högra hörnet av dashboarden och väljer “Header” som malltyp.

När mallen öppnas i Elementor-editorn kan du dra och släppa widgets för att designa din header precis som du vill ha den. Du kan lägga till logotyp, navigationsmeny och andra element utan att behöva förlita dig på temats begränsningar. För footern följer du samma process men väljer “Footer” som malltyp.
Det smidiga med denna metod är att mallarna i Elementor åsidosätter det installerade WordPress-temats sidhierarki, layoutinställningar och CSS-stilar.
Skapa mallar för inlägg och sidor
Förutom header och footer kan du även skapa mallar för inlägg och sidor. Dessa mallar styr hur ditt innehåll visas på webbplatsen. För att skapa en mall för inlägg går du återigen till Theme Builder, klickar på “Lägg till ny” och väljer “Single” som malltyp och “Post” som posttyp.

Med Elementors drag-and-drop editor kan du sedan skapa en unik layout för dina inlägg. Du kan bestämma var titeln, utdrag, författarlåda och andra element ska placeras. Samma princip gäller för sidor, arkivsidor och till och med WooCommerce-produktsidor.
Använd display conditions för full kontroll
En av de kraftfullaste funktionerna i Elementor Theme Builder är möjligheten att ställa in villkor för var dina mallar ska visas. När du publicerar en mall öppnas ett fönster där du kan lägga till villkor.
Med display conditions kan du:
- Visa olika headers på olika delar av webbplatsen
- Skapa särskilda mallar för specifika kategorier
- Anpassa sidfoten för vissa sidor
För att redigera visningsvillkoren senare klickar du på nedåtpilen bredvid “Publicera”-knappen och väljer “Display Conditions”. I Elementor 3.20 kan du dessutom koppla samman flera villkorsgrupper med OR-operatorn, vilket gör att du kan visa element om något av villkoren uppfylls.
När villkoren är inställda markeras dina live-mallar med en grön prick, medan utkast (utan villkor) visas med en grå prick. Detta ger dig snabb överblick över aktiva mallar.
Fördelar med att bygga utan tema

Att bygga webbplatser utan traditionella WordPress-teman ger flera konkreta fördelar för din verksamhet online. Med verktyg som Elementor Theme Builder kan du skapa en skräddarsydd hemsida med betydligt bättre prestanda och design än med många standardteman.
Mindre kod, snabbare laddning
När du bygger utan ett traditionellt WordPress-tema minskar du mängden onödig kod som måste laddas. Ett väloptimerat tema kan förbättra dina sidhastigheter, vilket är en viktig rankingfaktor för Google. Ett tema som Hello, som är skapat för att fungera optimalt med Elementor, innehåller bara den kod som verkligen behövs – inget överflödigt.
Sökmotorer prioriterar mobilvänliga webbplatser med snabba laddningstider. Enligt en StrangeLoop-studie kan en sekunds fördröjning leda till 7% förlust i konverteringar och 11% färre sidvisningar. Dessutom har Google börjat straffa långsammare webbplatser genom att sänka dem i sökresultaten.
Webbplatser som är byggda på ett traditionellt WordPress-tema har ofta en genomsnittlig hastighetspoäng under 30, medan webbplatser byggda utan ett traditionellt tema kan nå över 70.
Full designfrihet
Utan begränsningarna från ett traditionellt tema får du full kreativ frihet att utforma din webbplats. Du kan skapa exakt den design du vill ha utan att behöva anpassa dig efter temats förutbestämda struktur och begränsningar.
Elementor gör det möjligt att designa din webbplats precis som du vill. Istället för att vara låst till förinställda layouter, kan du skapa unika designs som verkligen representerar ditt varumärke. Traditionella teman känns ofta inlåsta, men med sidbyggare som Elementor får du friheten att skapa utan begränsningar.
Bättre kontroll över SEO-struktur
Att bygga utan tema ger dig även bättre kontroll över din SEO-struktur. Ett tema som korrekt implementerar rubriker (H1, H2, H3, etc.), stycken och listor hjälper sökmotorer att förstå hierarkin och betydelsen av ditt innehåll.
WordPress ger användaren full kontroll över sin webbplats. Du kan anpassa allt från design och innehåll till tekniska SEO-aspekter som URL-struktur, metadata och laddningstider. Med en skräddarsydd lösning utan traditionellt tema kan du optimera från grunden med SEO i åtanke, vilket innebär snabbare laddningstider, renare kod och bättre struktur för sökmotorer.
Framför allt ger detta tillvägagångssätt dig möjlighet att skapa en webbplats som är specifikt designad för dina behov, med ett gränssnitt och funktioner anpassade för att vara så användarvänliga som möjligt för dina besökare.
När du fortfarande kan behöva ett tema

Trots fördelarna med Elementor Theme Builder finns det fortfarande situationer där traditionella WordPress-teman är ett bättre val. Låt oss titta på när du kanske ändå behöver använda ett WordPress-tema.
Om du inte vill använda en page builder
Page builders som Elementor är kraftfulla verktyg, men de passar inte alla. För vissa webbplatser kan Gutenberg-editorn (som är inbyggd i WordPress) vara tillräcklig. Denna blockbaserade editor har förbättrats avsevärt och erbjuder numera fler funktioner än tidigare.
Om du föredrar att koda själv eller vill ha en renare kodbas kan traditionella WordPress-teman vara att föredra. Page builders lägger ofta till extra kod som kan påverka laddningstiderna negativt jämfört med ett väloptimerat tema.
Vissa användare föredrar enkelheten i ett standard WordPress-tema över komplexiteten i en page builder. Med teman som Astra, GeneratePress eller OceanWP får du en solid grund med god prestanda och minimal inlärningskurva.
Om du behöver en snabb lösning med låg budget
En av de största fördelarna med traditionella WordPress-teman är att de erbjuder färdiga designlösningar. Det finns tusentals teman tillgängliga, både gratis och premium, som kan implementeras snabbt utan ytterligare kostnader för page builder-plugins.
Däremot är det viktigt att notera att gratis teman kan medföra säkerhetsrisker om de inte uppdateras regelbundet. Dessutom har de ofta begränsade anpassningsmöjligheter utan att skriva CSS-kod.
För nybörjare som vill komma igång snabbt är populära teman som Neve, Customify eller Twenty Twenty utmärkta alternativ. Dessa teman erbjuder snabb laddning, responsiv design och grundläggande anpassningsmöjligheter direkt från WordPress-anpassaren.
Om du driver en e-handel är teman som Storefront specifikt utformade för att fungera sömlöst med WooCommerce, vilket gör dem till ett bra val för mindre webbutiker med begränsad budget.
Trots att framtiden verkar tillhöra verktyg som Elementor Theme Builder, finns det fortfarande många situationer där bra WordPress-teman erbjuder den enklaste och mest kostnadseffektiva lösningen för din webbplats.
Framtiden för WordPress-utveckling

Medan traditionella teman länge var den enda vägen till professionella webbplatser, har verktyg som Elementor Theme Builder helt och hållet förändrat hur vi bygger webbplatser.
Fördelarna är utan tvekan många. Vi får renare kod och snabbare laddningstider, vilket både besökare och sökmotorer uppskattar. Dessutom ger det oss fullständig designfrihet utan temats begränsningar. Och vi får bättre kontroll över webbplatsens SEO-struktur, vilket i längden kan förbättra synligheten online.
Trots detta finns fortfarande situationer där ett traditionellt WordPress-tema är det klokaste valet. Till exempel om du inte vill använda en page builder eller om du behöver en snabb och kostnadseffektiv lösning. Faktum är att valet mellan tema och theme builder inte handlar om rätt eller fel, det handlar snarare om att välja rätt verktyg för specifika behov.
Såklart, men tål att påpekas.
Utvecklingen går dock tydligt mot mer flexibla lösningar. Page builders, särskilt med theme building-funktionalitet, är därför sannolikt framtiden för WordPress-utveckling. Men det viktigaste att slutresultatet blir en webbplats som är snabb, användarvänlig och effektivt kommunicerar ditt budskap till besökarna.